
Colm Tuite
@colmtuite
Building @base_ui. Co-creator @radix_ui. Founder @modulz @plexiapp.
bullish on sync
OK I was gonna sleep, but too amped. I plan to do several threads on different parts of ztunes. Starting w/ the obvious: Why a shopping site?? It's hardly the Linear-style app that people usually think of w/ sync. Does shopping even make sense for Zero? Read on for my take...
👌
Finally got back around to finishing up the 3D icons for the @evervault docs.
We (me + @alex_krasikau) helped @finta launch a couple of new pages with some fun interactions! Check it out: → finta.com/founders
why do so many command menu (cmd+k) and search result combobox implementations use <option> for the list items? these things seem like links, buttons, or menu items. an emoji picker seems like role="grid". none of these things seem like <option>, since imo they're not selectable
if 👨🍳 can pull this off it will create some awesome new UI possibilities
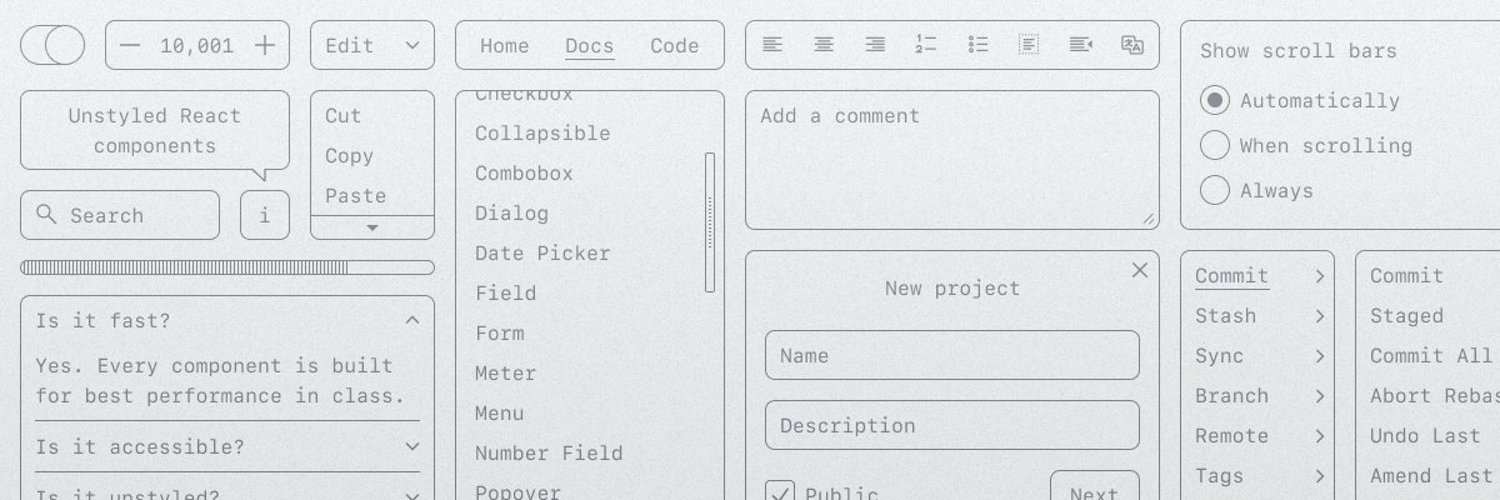
Experimenting with reusable popup elements in @base_ui. You will be able to use the same popup with multiple triggers and animate movement between them.
did claude code just write the new @base_ui GridList component?
one of those obvious startups ideas where you go why didn't i think of that
My first interview with Ben Nowack (@bennbuilds) co-founder of Reflect Orbital Reflect is launching mirrors into space to sell sunlight after dark. 0:29 Moving sunlight 3:04 Building hard things 5:01 Making bombs as a kid 6:46 Building RC planes 8:32 Getting materials from the…
Considering an optional API for @base_ui popups, for cases where you need many triggers for the same popup e.g. a list where each item renders the same menu. So you can reuse a single popup instance and pass different data to it. Testing seems 2x faster github.com/mui/base-ui/pu…

A year in the making, my interaction design manual is available today. With 20 chapters and 20 downloadable React components on an interactive custom platform, it includes everything I know about not just interactions, but design. Registration is open for 2 weeks.
In @base_ui, these props allow multiple items to be either checked or open/expanded. <Accordion.Root openMultiple /> <Select.Root multiple /> <ToggleGroup toggleMultiple /> Should we unify them under a single, lib-wide prop name?
Starting a stream: building @finta founders story pages Today: - Setting up the CMS - Working on the page layout - Formatting the rich text content Come hang out on Twitch!
built a notes app yesterday to play around with @zero__ms and it blew my mind.
No new components in this Base UI release. But since we're now in beta, the focus has been on improving a11y, perf, and stability. So lots of great updates in those areas. Combobox, Calendar, and other awesome components coming soon.
New Base UI release: 1.0.0-beta.1 ✔︎ New SubmenuRoot part for menus ✔︎ Fixes for Accordion + Collapsible resizing ✔︎ Perf enhancements for Select ✔︎ Many small fixes for menus ✔︎ useRender now RSC compatible ✔︎ Tons of a11y + bug fixes base-ui.com/react/overview…
