
Thomas Cullen
@thomasauros
Design engineer at @evervault.
One of my favourite things about our new docs is all of our illustrations are inline SVGs that use CSS variables for their colours. This means all our visuals get a dark mode too 🌚
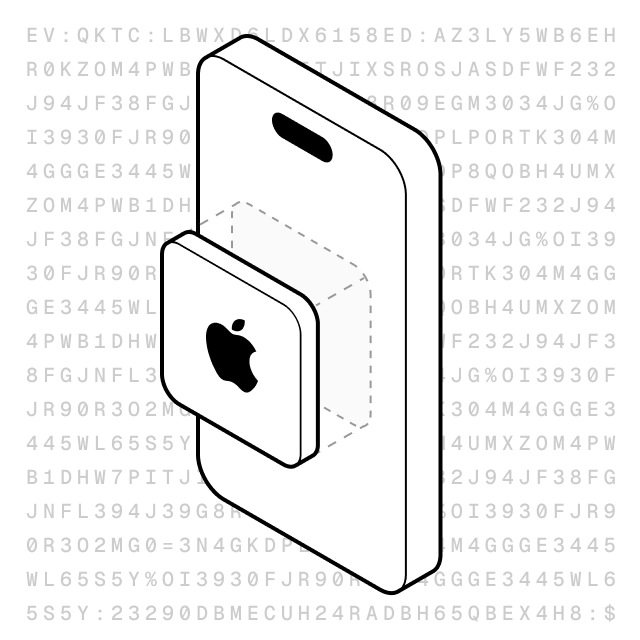
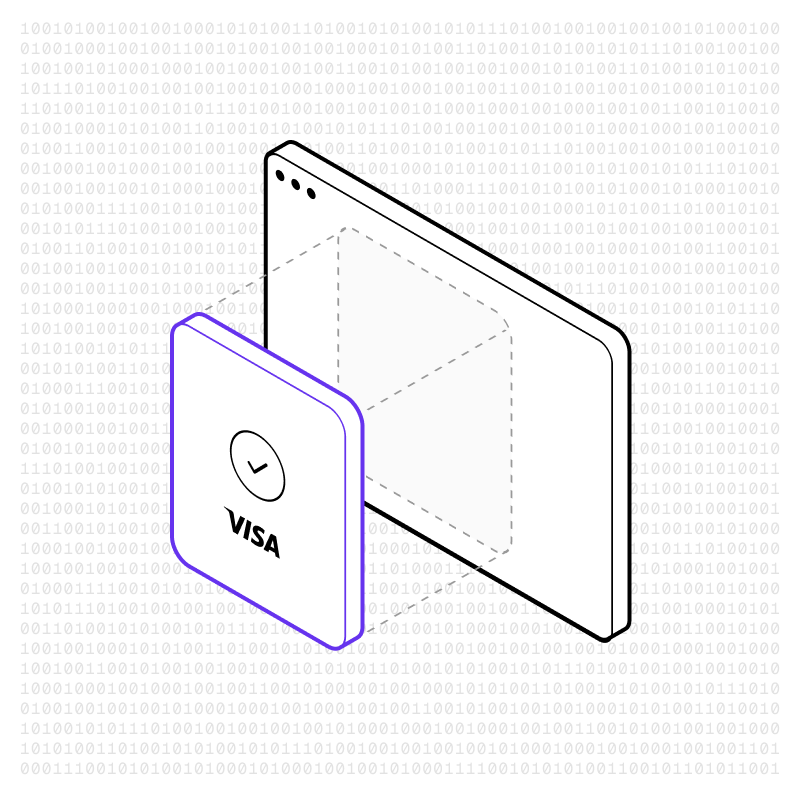
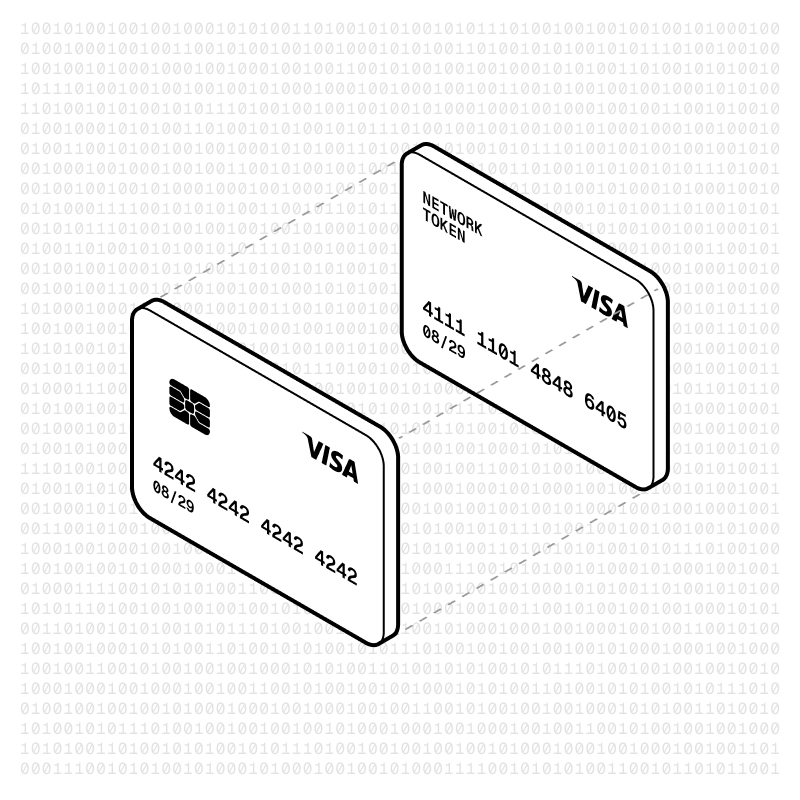
Finally got back around to finishing up the 3D icons for the @evervault docs.
Couple of people asking how the isometric diagrams are done, so here is a recording of one. The plugin i'm using for quick shapes and managing perspective is Fast Isometric by @scriabin_design.
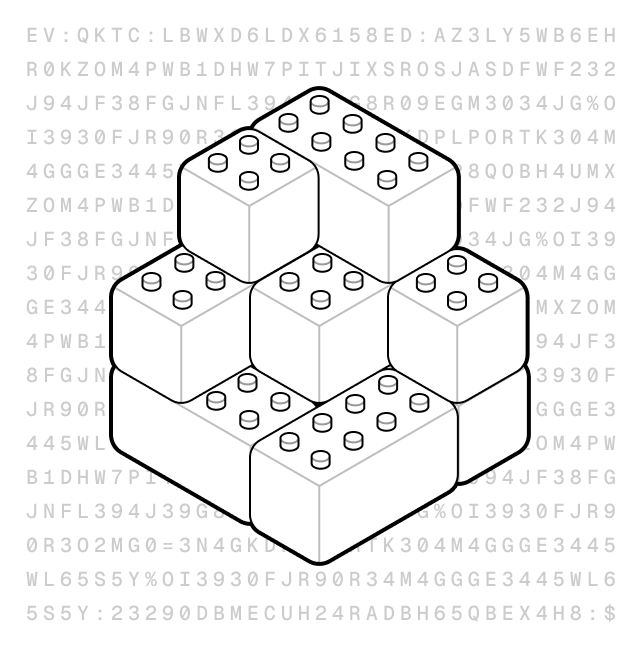
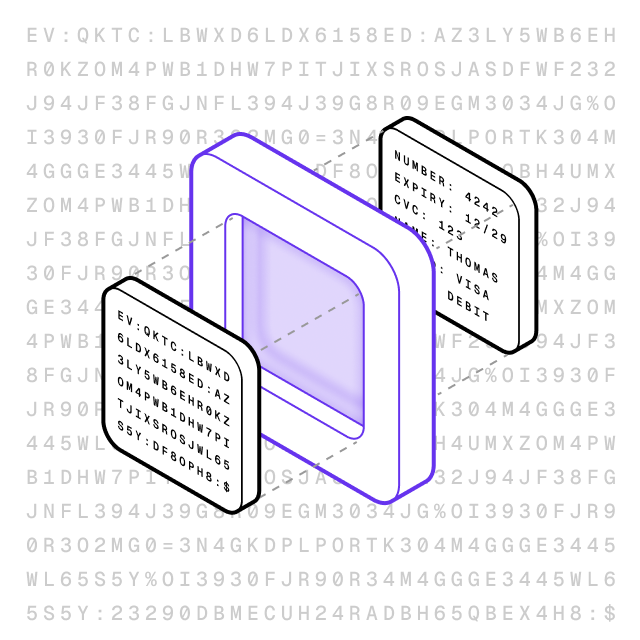
Some more isometrics for the @evervault docs rebuild.



Getting opencode to maximum hype levels before prompting. Does this make me a vibe coder now?

Something i'm noticing with AI + programming is that there is a difference between those that see it as a way to create output vs those that see it as a way to increase input. I'm becoming more and more convinced its better to be the latter.
The EU accessibility act comes into effect tomorrow. Never been more important to build with something like @base_ui.
Some isometric diagrams for the upcoming @evervault docs rebuild.


Someone needs to build developer focused marketing tooling.
Playing around with creating a little logo mark for myself. Thoughts? Too simple?

I had an hour long voice chat with ChatGPT today while on a long drive where I asked it to teach me a mental skill. It taught me about the Mnemonic major system. Pretty strange / magical experience with a computer. en.m.wikipedia.org/wiki/Mnemonic_…
Google constantly redirecting to the app store is the closest a user experience has come to making me throw my phone at a wall.
It's insane how fast @joshpensky is able to knock out these complex components with such a high bar of quality and focus on accessibility.
Adding some new components to Vault, our design system @evervault Say hello to SteppedLineChart and Diff! 👋