
rauno
@raunofreiberg
staff design engineer @vercel · http://devouringdetails.com
A year in the making, my interaction design manual is available today. With 20 chapters and 20 downloadable React components on an interactive custom platform, it includes everything I know about not just interactions, but design. Registration is open for 2 weeks.
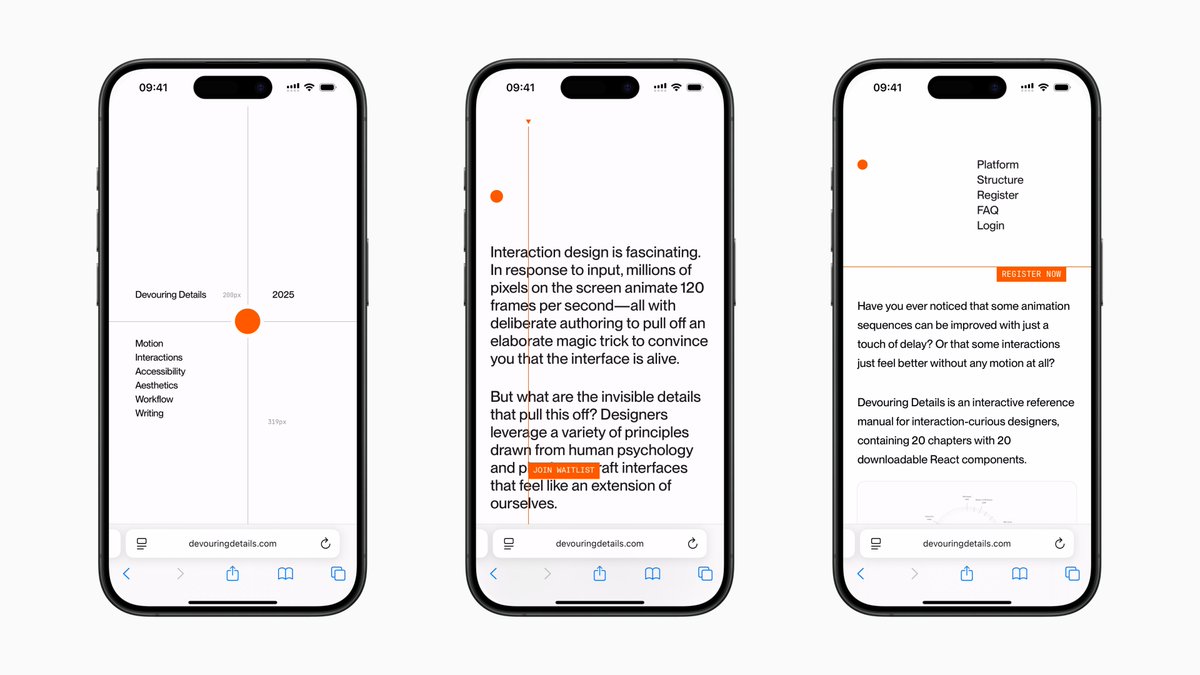
Don't delete old designs. Archive them. devouringdetails.com/home1 devouringdetails.com/home2 devouringdetails.com/home3

The overwhelming support for my interaction design manual was a beautiful birthday gift. Thank you all. To celebrate, I refreshed the free behind-the-scenes chapter with some new platform updates implemented from feedback. devouringdetails.com/resources/behi…

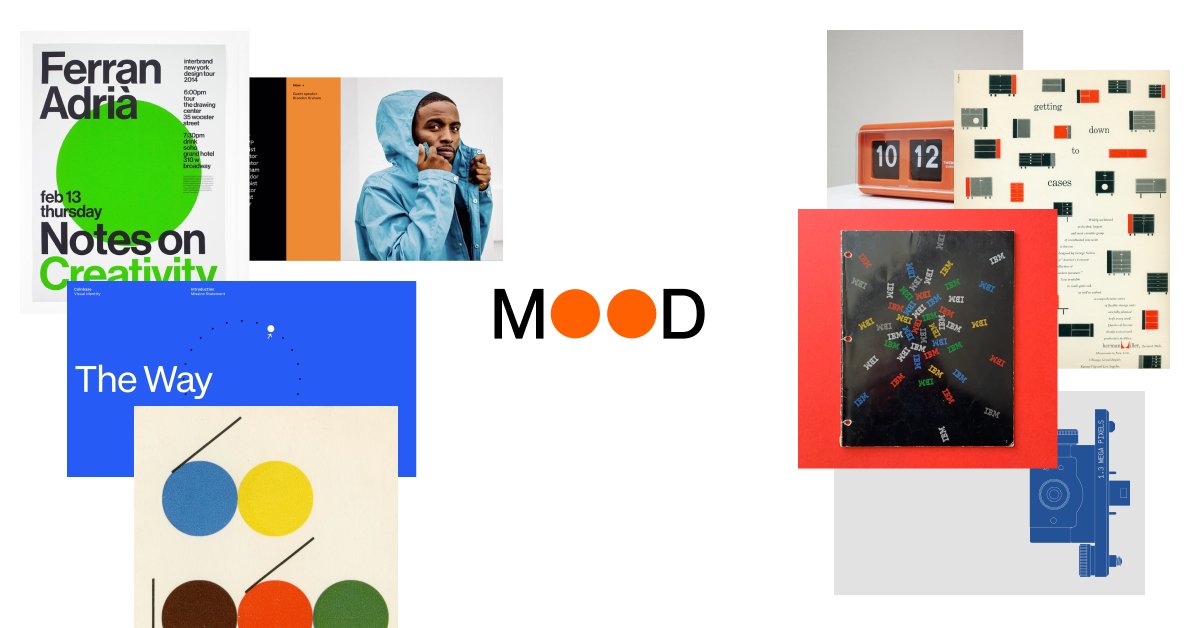
We made a moodboard for Devouring Details with @glennui showcasing sources of inspiration. devouringdetails.com/mood

Happy to share that devouringdetails.com is launching on July 9th. With 20 chapters and 20 downloadable React components on an interactive custom platform, it includes everything I know about not just interactions, but design.
people confuse fancy animations with design engineering but this is true design engineering. thoughtful execution of low-novelty interactions that on surface almost seem unimpressive and as a result disregarded
3. shift prevention because we show some results optimistically and others only after fetching more data, there's a risk that the results could shift as a user goes to select one or rather, there would be, if we didn't implement a system to prevent it when we get new results…

