
Zicheng Gu
@ZichengGu
A designer who is always making something, either digital or physical. prev. Founding product designer
Ever heard of a shader but too afraid to ask what it even means at this point? Lets fuck around and find out 👇
"A taste of freedom can make you unemployable." @naval
TIL: 1. system thinking enables user to build things they want with simple blocks without asking the support team to build the feature for them 2. when you build products that serve so many different use cases, you need to find the system to tie different users’ mental models
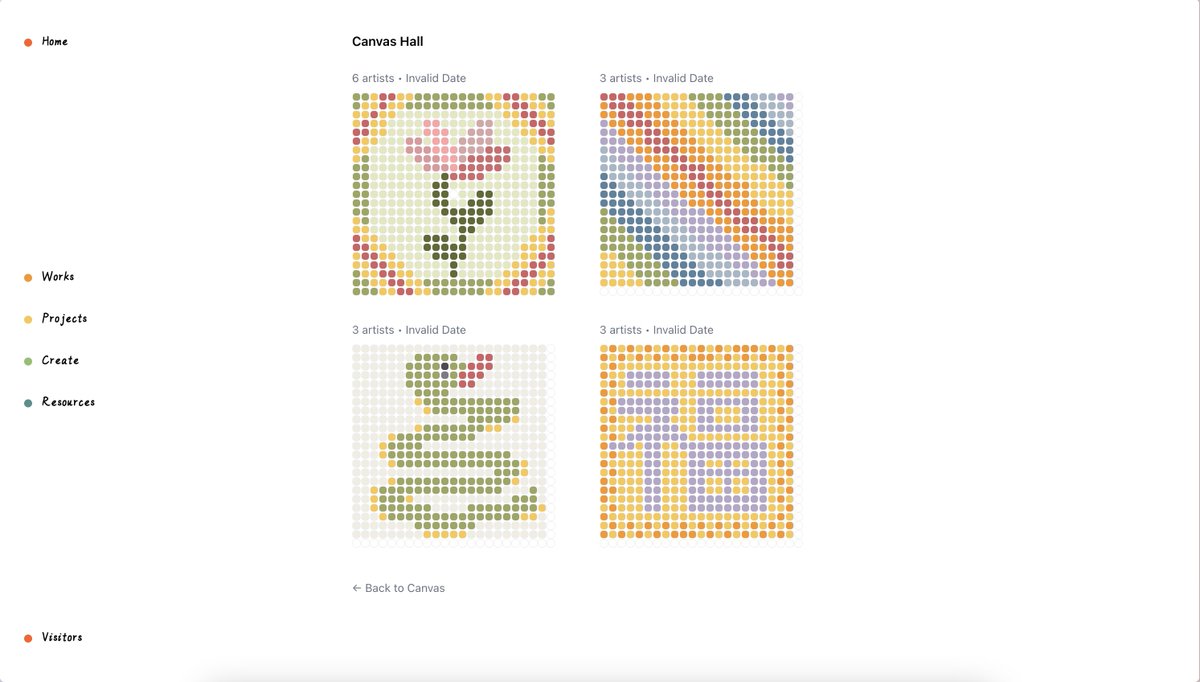
🎨 Come and play with the Visitor page on my site! lnkd.in/gv-NGttA I've created a collaborative canvas where every visitor can leave their mark. Each person adds their unique stroke to the evolving artwork before passing the brush to the next creator.

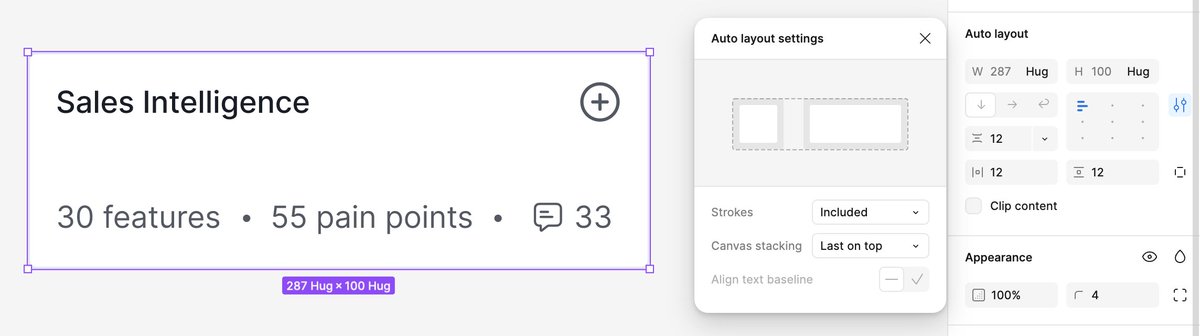
TIL: When using auto layout with strokes, always choose "Include Strokes" over "Exclude Strokes"! (a kinda hidden setting) While they look identical, excluded strokes will cause mismatched width/height when translating to code. #DesignTips #FigmaTricks #UXDesign

Just discovered calligraphr.com - it turns your handwriting into a custom font! 🤯 Used it for my personal site and love how it adds that personal touch. Its UI may look old-fashioned but it gets the job done perfectly! Give it a try. #uxdesign #DesignHacks
Figma Design Tip: Break free from auto-layout! Click + Space key + Drag = place components anywhere you want in Figma. No more constraints! 🤠Remember to stick to auto-layout for final designs tho. #ProductivityTip #figma #UXDesign
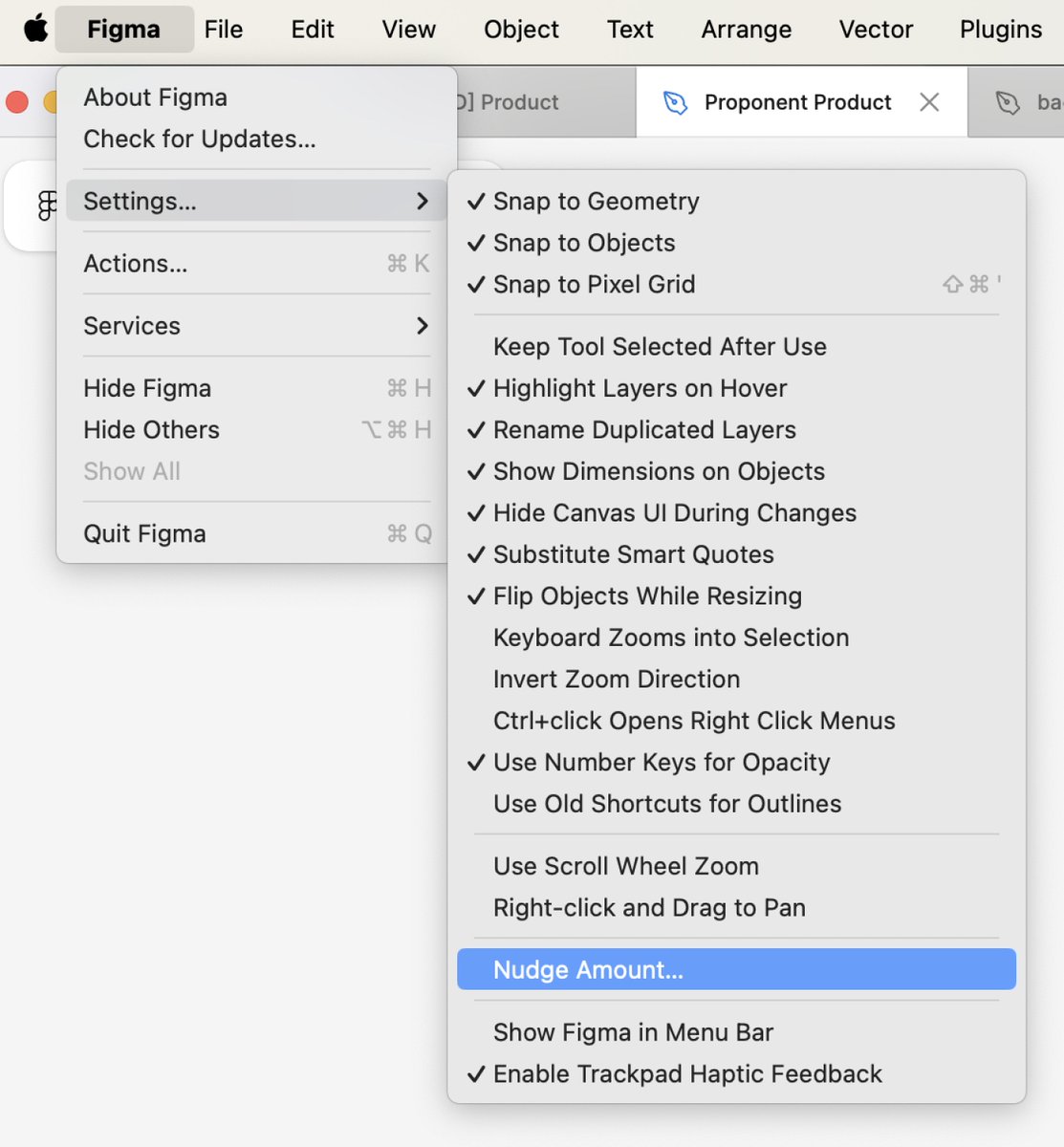
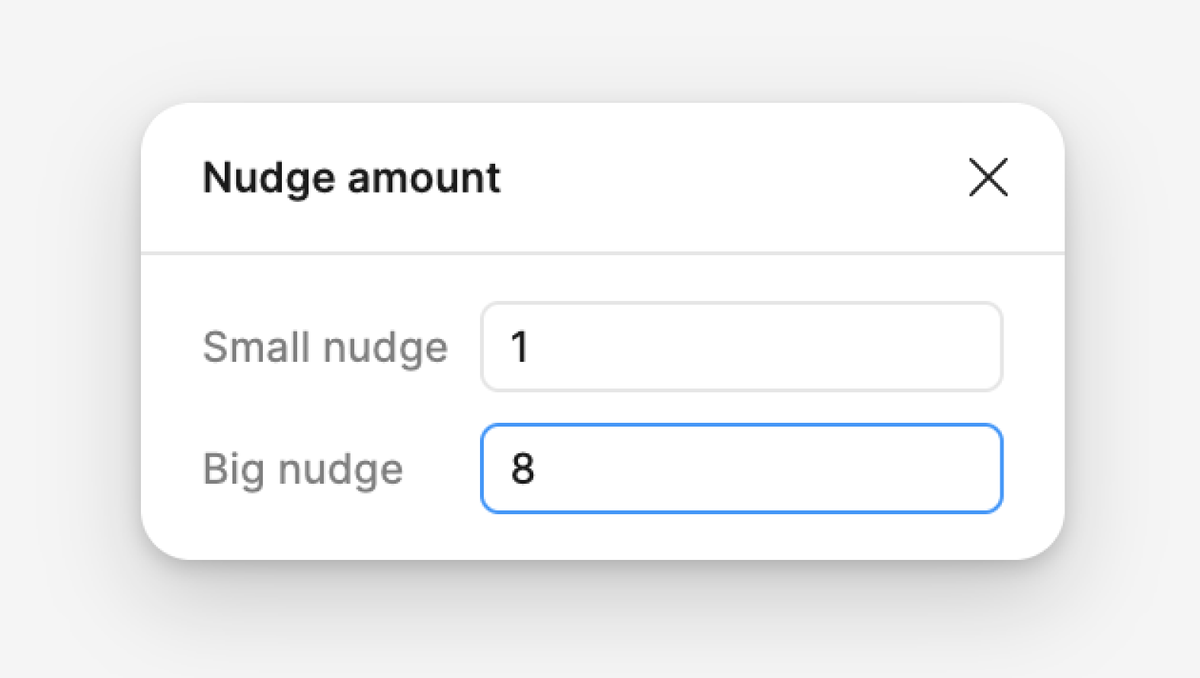
Designers probably all know that Shift + arrow can speed up the element's movement in Figma. I always assumed it was locked at 10px. But you can actually set your own speed in 'Nudge amount' in settings. Great attention to details #Productdesigner #uxdesign


Design is hard. But I’ve come to realize that laying out texts properly is 80% of what makes something look clean, and is the easiest thing you can do to make your design much nicer and more usable. Here are 10 practical tips for improving your text layout.