
Dan Hollick
@DanHollick
design engineer @tailwindcss. writing a book about software at http://makingsoftware.com prev: @raycastapp
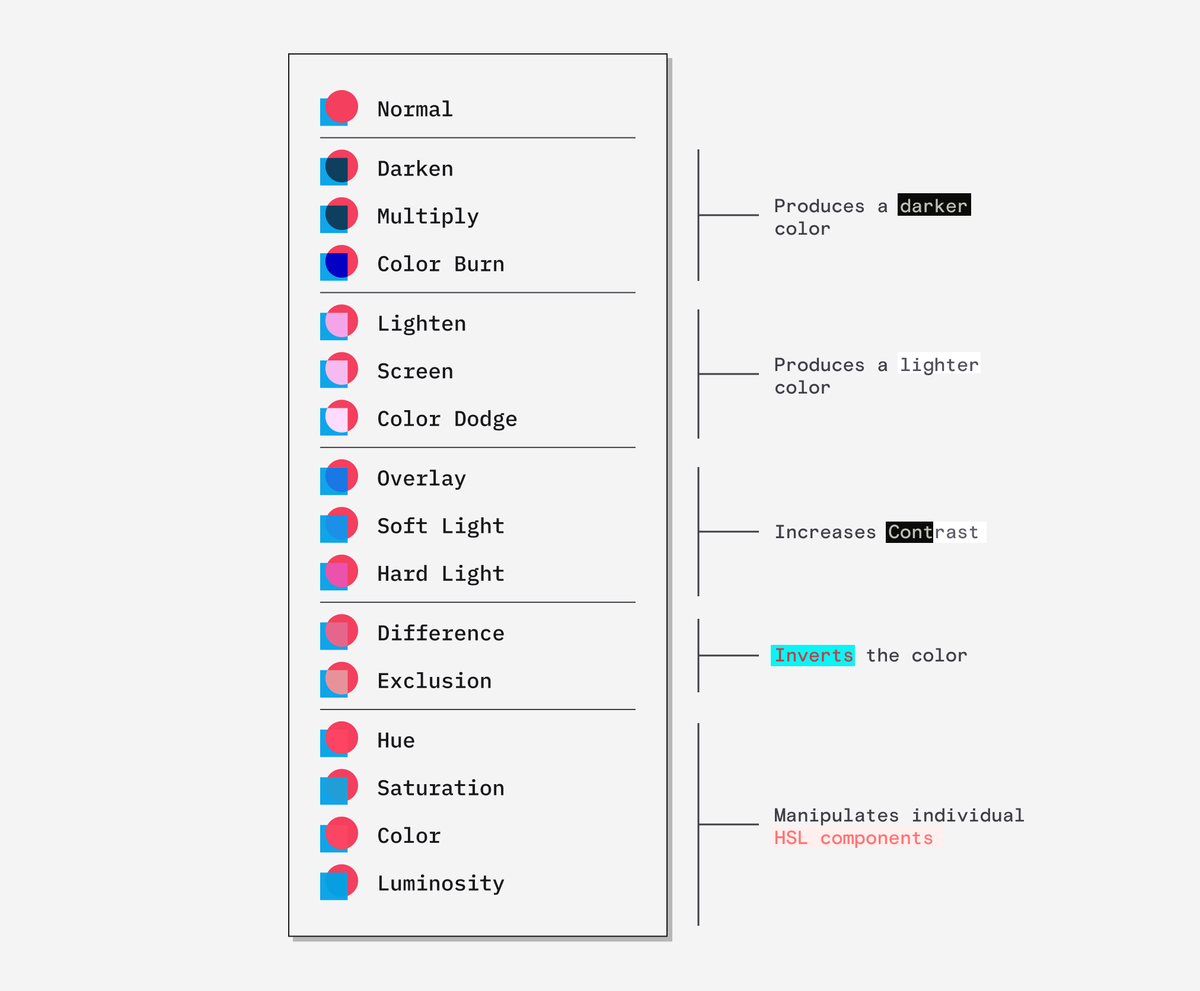
Do you just click different blending modes until it sort of looks right? Well, that probably won't change after you read this but at least you probably won't use Lighten or Darken again. (you should bookmark this thread and use it as a reference)

✨ We just shipped vanilla JS support for Tailwind Plus! Every single UI block is now fully functional, interactive, and accessible, even if you're just grabbing the plain HTML examples.
Are there any cool tech conferences coming up in the second half of the year? (Not in the UK, literally anywhere else)
London friends, come listen to me rattle on about why I think AI likes Tailwind so much.
We couldn’t find a home for design engineers so we’re building one. Introducing Design Engineering Nights! July 15 at @meetgranola. Speakers locked: @DanHollick @KMkota0 @jesper_vos Details below 👇
I hate writing in a code editor, so I built an editing mode that lets me write live on the page. This is one of those things that I just wouldn't have bothered to do without Claude Code.
I wonder if some part of this is to make sure electron and react native apps look very obviously not native.
no like. how the FUCK DOES THIS EVEN WORK HOW DO YOU EVEN BEGIN TO IMPLEMENT THIS
Becoming addicted to making these text diagrams. Thanks @lenjaminbeonard and @minor_axis

Do you struggle to fall asleep? Well I have some good news. My talk from Config is now on youtube: youtu.be/05vQ8HlU43Q?si…

The best part about making this template is that I can finally tell my parents I used my Philosophy degree for something.
✨ New Tailwind Plus template just dropped! Compass is a starter kit for building online courses, powered by Tailwind CSS + Next.js.
4.1 is out! I really like how the mask API turned out - trivial to create masks that are usually a pain.
✨ We tagged Tailwind CSS v4.1! 🎭 New masking utilities 🫣 Text shadows (!) 🫂 Improved browser compatibility …and tons more — check it out: