
Kevin Levron
@soju22
Lead dev @brig_ht (summer 2023). Ex dev/op/teach @universite_uppa. http://github.com/klevron Threejs, WebGL, WebGPU, VueJS, Nuxt...
Another #troisjs example 🤓 troisjs.github.io/examples/physi… #threejs #cannonjs #vuejs
My little verlet-based cloth sim is now online if you want to play with it! 🤗 🔗 holtsetio.com/lab/breeze/ Also check out the 🍁autumn leaves and 🌸sakura petals scenes! It's still a work in progress, next step is adding self-collision. Built with @threejs WebGPURenderer 🚀
Amazing work, Thanks 🙏🙏🙏 x.com/shotamatsuda/s… Screenshot : sunset on the Jaizkibel 😍
Released @takram/three-clouds, a Three.js and R3F implementation of geospatial volumetric clouds. It took 2 months to develop and another month to organize and document. Though might still be some hiccups and weirdness. github.com/takram-design-… npmjs.com/package/@takra…
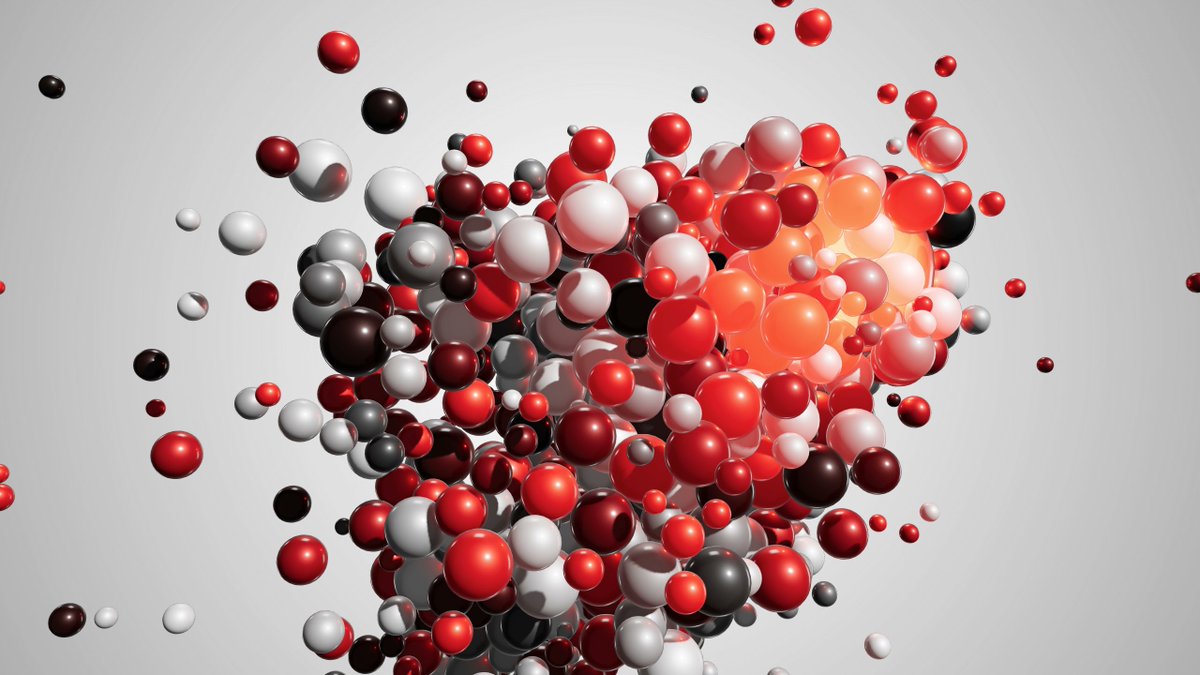
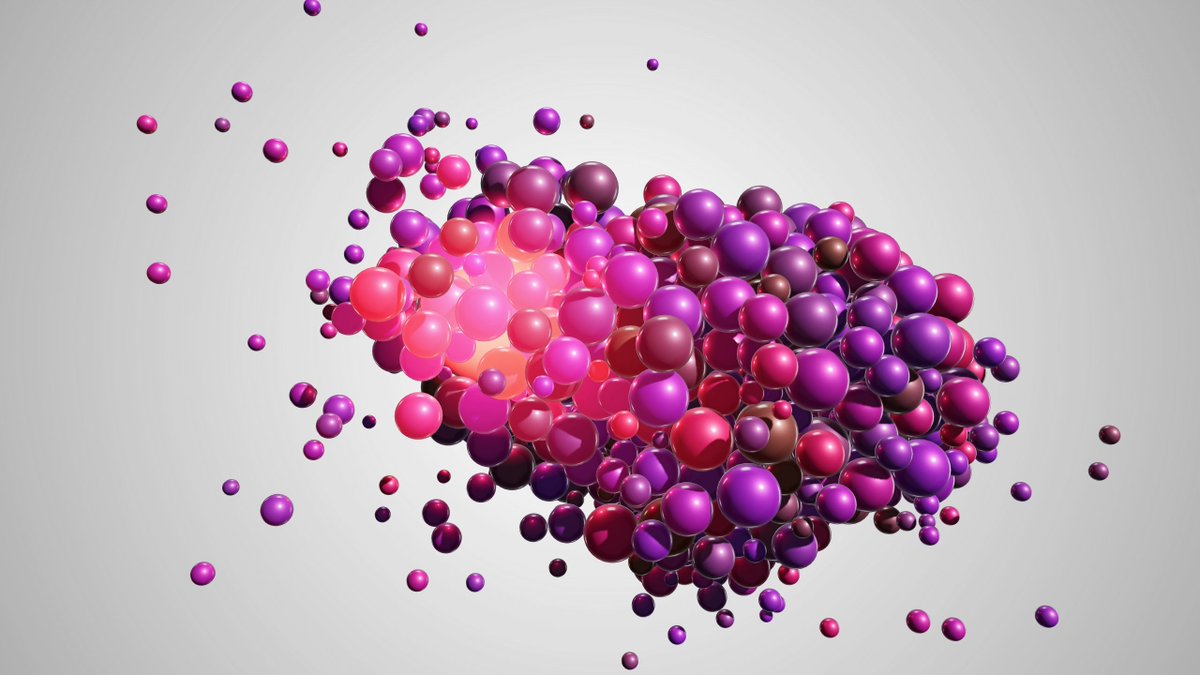
Still playing with sphere packing 😅 and subsurface material #threejs #webgl #codepen codepen.io/soju22/full/Ba…




Wanted to remake and old experience dating from 2020, so here's another test with #webgpu #threejs #tsl : simple (and naive 😅) physics engine. Demo : threejs-webgpu-test.netlify.app/test2 Source : github.com/klevron/test-w…
First test with #webgpu #threejs #tsl : InstancedMesh, node material, compute shaders and psrdnoise. Demo : threejs-webgpu-test.netlify.app Source : github.com/klevron/test-w…
Last 12 months I've been quite busy, and happy 😁, working on more than 10 #threejs #nuxt projects, here are few samples.




Another big company that don't know how to properly configure PHP... 🤡
The PHP response is funny. It accidentally discloses a bunch of stuff. PHP is very verbose about accessing undefined items (w/o `isset`) in an array in the `E_NOTICE` or `E_ALL` error reporting levels. Notice: /home/kaanlears/twitter.support/case/148741.../index.php
Yet another bokeh effect... #threejs #webgl #creativecoding #codepen codepen.io/soju22/full/rN…
🦄 Finally, we have a place where you can browse all our 500+ free demos, from fun web experiments to animation concepts and interaction ideas. Code included: tympanus.net/codrops/demos/ Huge thanks to the 80 talented contributors who've been part of our journey over the past 12…
