
Shane Downes
@shanedownes
Building → http://styleglide.ai
Introducing StyleGlide, the @shadcn design system editor. AI powered theme generation. Distributed on the registry. It uses natural language to understand your project and creates starter kits that are targeted to your niche. Easily edit the results in real-time to make it…
Our own @psd_coder released typed-channel—a lightweight @typescript library for type-safe messaging between workers, iframes + any other contexts. Get strong typing for any event-based communication with minimal setup and small bundle size. Contributors welcome!
Reverse integrating our templates with the Styleglide shadcn theme editor by @shanedownes - How slick is that! he's even developing a simple npm package with view providers.
BIG DAY. @payloadcms has joined @figma! We're about to take things up a notch. So proud of what we've built, and I know where we're going... can't wait to share more.
New @ui_pub Pure UI components published: 🔶 Badge 🔶 Breadcrumb 🔶 Pagination 🔶 Resizable 🔶 Scroll Area 🔶 Separator 🔶 Skeleton
Martian Mono turns 4 today! To celebrate, we're open-sourcing its sibling: Martian Grotesk. That's right — Martian Grotesk is now free and MIT licensed → fully open source. We're excited to see it in use out in the world! 👉 Font files and source code: github.com/evilmartians/g…
Good design is a signal that you care. People prefer products built by people who care. Markets reward good design. The end
Huge Base UI milestone 📢 We're now in beta 🍾 ✔︎ New Menubar component ✔︎ New NavigationMenu component ✔︎ New ContextMenu component ✔︎ Improved performance ✔︎ Verrrrrrrrrry many a11y + bug fixes base-ui.com/react/overview…
To anyone interested — and especially Early Supporters! As the dust settles from all the IRL conferences, big announcements, and VC buzz: more updates about ui.pub are coming next week 🚀 Thanks for sticking around — excited to share what’s next! ✨
Styleglide’s @shadcn theme AI generation is seriously impressive. And the UI flow by @shanedownes is incredibly smooth. So much potential here.
Blown away by the attention to detail here. Everything is so well put together. Amazing work.
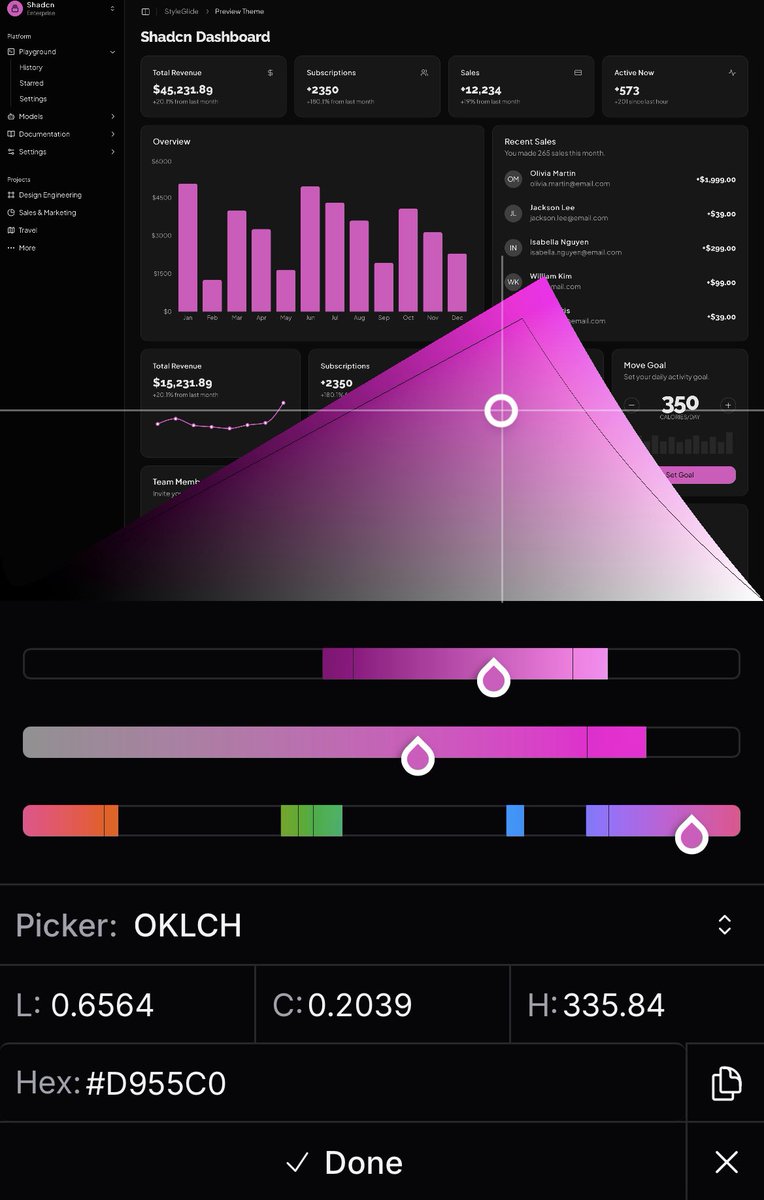
Experimenting with an oklch picker that gives you a realtime view of the color in the background 👀 This is the mobile view with a @shadcn ui preview. Built in @nextjs and is based on oklch.com by @evilmartians