
dmytro
@pqoqubbw
design engineer / https://helpy-ui.com / https://icons.pqoqubbw.dev
just launched helpy-ui ✨ a directory where you can find dev tools that you actually need. got tired of keeping all my useful stuff in telegram where it turns into a mess when i need to find something check it out: helpy-ui.com

new website design, new role (soon) let’s try light theme pqoqubbw.dev

no hate, just curious why are startups still hung up on “must work in the office”? for example, you find the perfect dev - skills, culture, everything, but offices make them feel like garbage. do you really just say no or force them to work from the office anyway? and yeah,…
the best advice ever everything i have right now is just the result of sharing my work
Animating in Public emilkowal.ski/ui/animating-i…
alright, what happened to the scroll bar on macos? why do i keep seeing it even though it should appear only when needed?

time to write down every principle, hack, and rule i use for creating and checking ui components

🫡
A year in the making, my interaction design manual is available today. With 20 chapters and 20 downloadable React components on an interactive custom platform, it includes everything I know about not just interactions, but design. Registration is open for 2 weeks.
don't miss the opportunity
You can enroll in my animation course for the next 10 days! It's the perfect way to learn the theory behind great animations, but also how to build them in code. We'll cover all of these components and more, source code included.
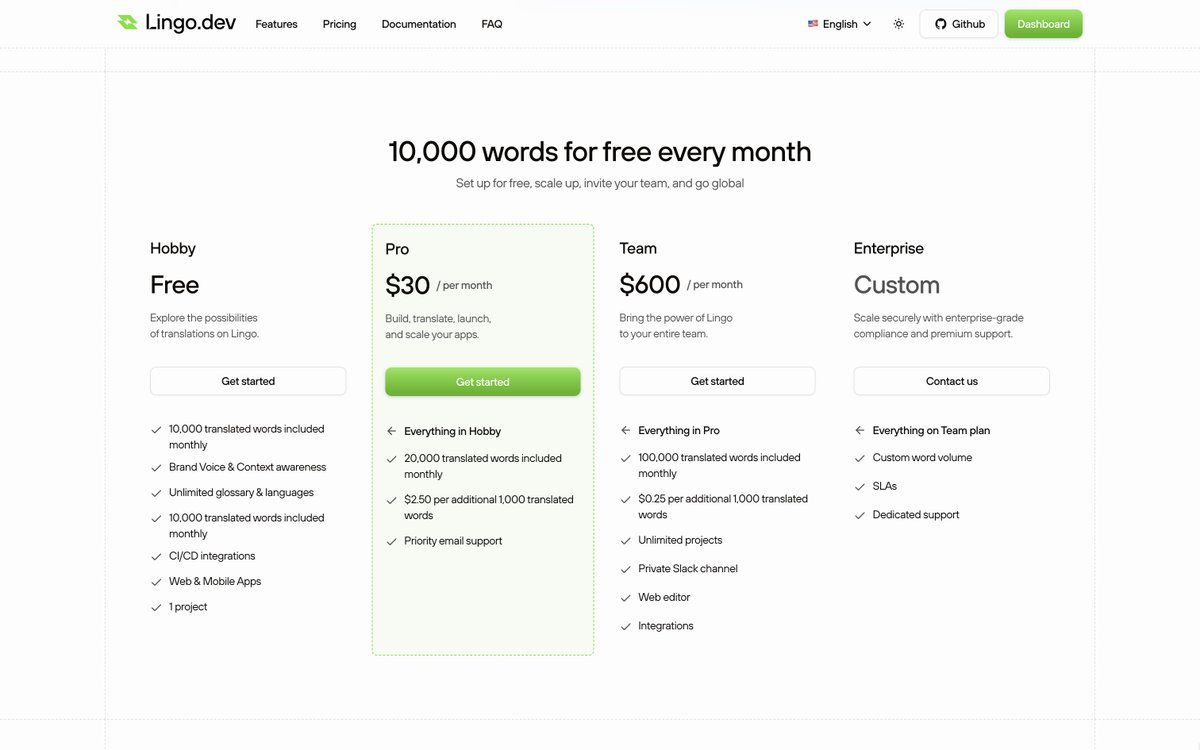
the more generative ai for ui we have, the less relevant paid components and templates become
Happy to share that devouringdetails.com is launching on July 9th. With 20 chapters and 20 downloadable React components on an interactive custom platform, it includes everything I know about not just interactions, but design.