
Wawa Sensei
@wawasensei
3D Web Developer 💻 · Teaching Threejs & React Three Fiber on YouTube · DevRel @elest_io
✨ The VFX Chapter is LIVE! 🚀 Take your Three.js & React Three Fiber skills to the next level: - Particles, trails & custom VFX - WebGPU - TSL (Three Shader Language) - GPGPU techniques 🎁 30% OFF with code WAWAVFX — ends April 15! 👉 wawasensei.dev/courses/react-…
🥁 The text version of the new VFX chapter is now live! wawasensei.dev/courses/react-… Videos coming soon! 👨🍳
how to make interactions feel good: some tricks for 3d in everyday ui's → youtube.com/watch?v=JowzyZ… 👀
Having some rest until Friday, can you guess to which country I travelled to?

Discover @langfuse, a free open-source LLM Engineering Platform to traces, eval, manage prompts and get metrics to debug and improve your LLM application. 🚀 Watch our dedicated platform overview 🔗 youtu.be/2V2cAHyjuYE
Guys, there’s something I need to tell you 👇
🥁 The text version of the new VFX chapter is now live! wawasensei.dev/courses/react-… Videos coming soon! 👨🍳
Do not miss it! High quality CC0 assets for a bargain 😻
600+ models from my MegaKits are 50% off! Good time to get one of them if you've been considering it! #gamedev
Building out all the logic handlers for composing battle sequences. Everything is powered by legendstate @jmeistrich. Watched your talk on react + game dev, and was instantly hooked! #pokemon #fangame #react #r3f #threejs #webgl #pokemonfanart #webgame
Perks of living in Japan: Been able to watch Demon Slayer! (Even if I wouldn’t say no to watch it again with subtitles 😂)

▲▲▲ Lenticular @wawasensei @threejs ThreeJs'ers, Wawas Cooking. Made a cool lenticular card with TSL, WebGPU and React Three Fiber. Wawas video if you need help getting set up with TSL(new ThreeJS shading language) 👇
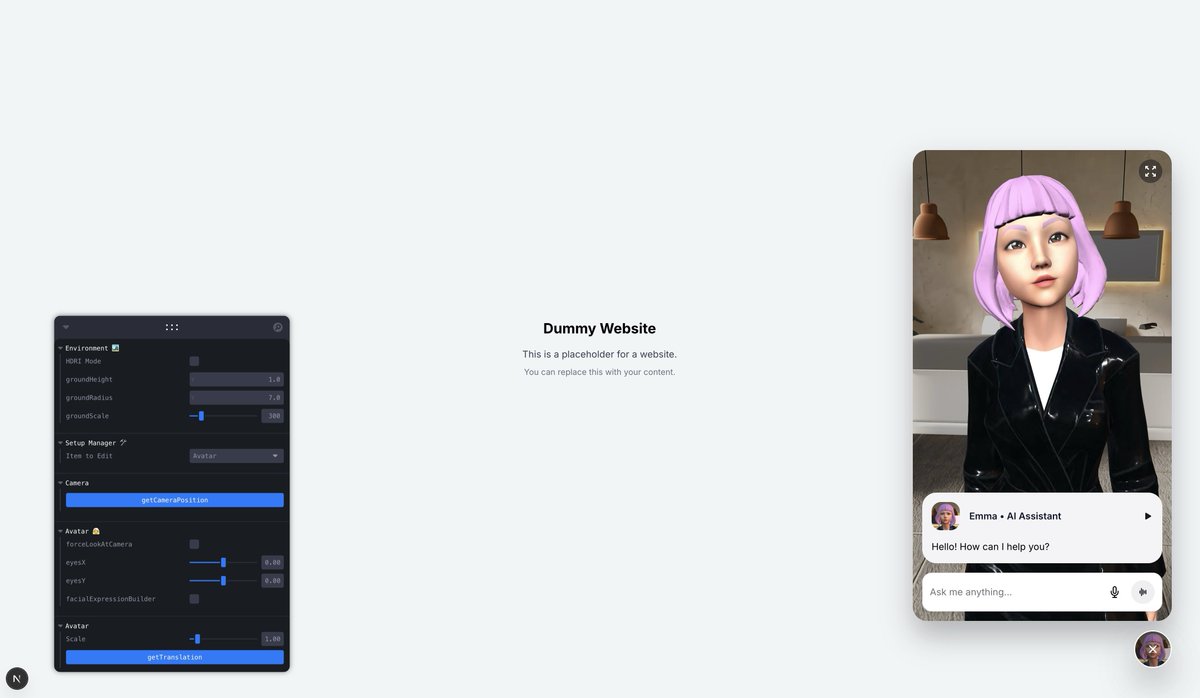
What are the key features you'd like to see in my fullstack 3D AI chatbot template?

Let's build a lenticular effect with the Three Shading Language (TSL) and React 🚀 To learn how to do it and discover the story between the Maths & Twerk... It's here 👉 youtu.be/U4OjVL5NE3A
The reference we used was the Wellness Center from Severance 🙌 PS: If you haven't seen this series yet, you know what to do this weekend 🤭
Can you guess the vibe of our AI wellness room? Our 3D AI chatbot will help you feel better when life is too hard on you 🧘
Here's a sneak peek at what I've been building... If you’re a creator, this is for you. #CreativeTools #buildinpublic #threejs #nextjs
Claude Code implemented the random facial expressions + head movements features: - Had an issue with inconsistencies on the head bone from this model and another one with another rig. Was able to fix it nicely. - Adapted perfectly to my code structure and data based approach
I was told I will never code again with Claude Code. 🧑💻 Diving in today to see if it outshines Copilot. Anyone made the switch yet? PS: I wasn't convinced by Cursor.
I was told I will never code again with Claude Code. 🧑💻 Diving in today to see if it outshines Copilot. Anyone made the switch yet? PS: I wasn't convinced by Cursor.
3 weeks ago I saw the fluid sim made by @PavelDoGreat and saw it as magic. With @threejs as my weapon of choice I've decided to understand it. Now I do! So made this tutorial to help anyone that wants to learn how this works! Thanks to @NotebookLM Spanish and English flavors! 🤓
Pokemon + React Three Fiber + Three.js = 🔥 Considering React was technically built as a UI library, I think its come pretty far 🤣 web's getting wild. Shoutout to @bruno_simon @wawasensei courses! #react #nextjs #r3f #threejs #webgl #webgpu
