
Alfi
@watermelonCodes
A dev who can design Open for freelance work | i build shit for the internet | Building @Iceteathemes
your editor is boring, fix that! - what started as a vibe is now a full-blown VS Code anime theme extension > icetea.rocks (@IceteaThemes) - make your editor feel like you, not some default gray screen and this is just the start — more themes & surprises coming soon

I'm just surviving others are living the real life and still they are so ungrateful
We’re giving away this Clean SaaS Framer Template - SaasCraft FREE for 48 hours! Like, repost & comment “FREE” to get it. Make sure you’re following @SprrrintDesign so we can DM you the file. Let's sprrrint it
Inter + Tailwind + Lucide Icons + purple gradient + Block Hero with 2 CTA = AI Generated Site
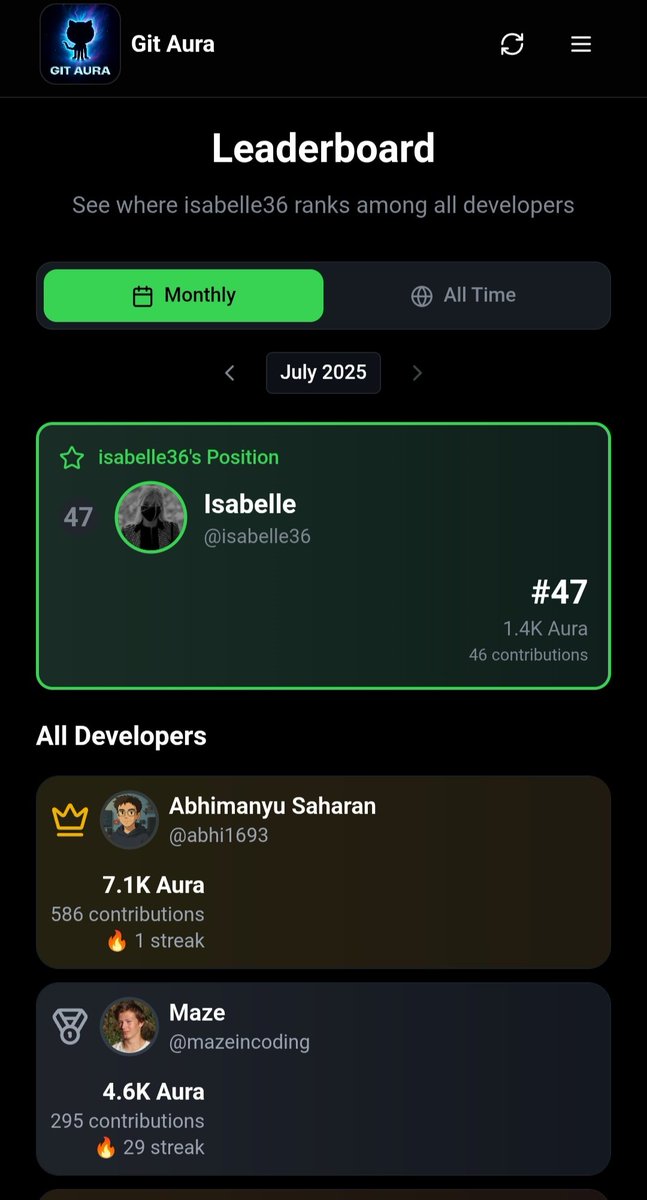
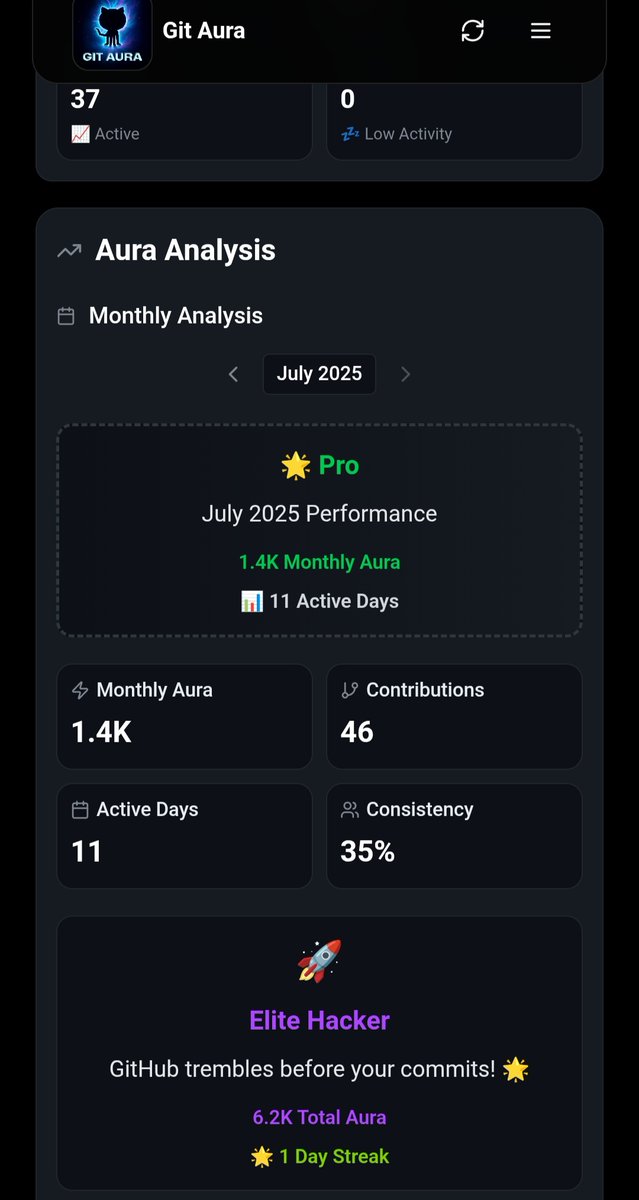
Just got my Github Aura check Go check yours on git-aura.karandev.in


Never trust a guy who has "CEO @ Astronomer" in his LinkedIn profile
7xJ5kjWNDNbjUW4zrnFkgDxkMipKffxGtPu9PvQ553n - Transfer atleast 0.001 sol here 😭✨
Do you use postgresql db from ur CLI or use it through Supabase ?
The ache of "almost" - almost healed - almost chased the dream - almost told him - almost won - almost trusted - almost loved him
As a designer I prefer Lightmode, As a developer I prefer Darkmode!
This setup has a higher success rate than most CS degrees.
dark mode is overrated. just lower your screen brightness. it’s instant, universal, and honestly just smarter.



