
Brecht
@utilitybend
Google Developer Expert | Front-end Developer @iodigital_com | Father | Geek | Writer. Mastodon: http://front-end.social/@utilitybend
🚀 In part number 4 of my customizable select series, I'd like to highlight a demo that pushes the boundaries with scroll snapping, scroll-state queries, anchoring, and new JS events. A true gamification based on the "Monster Hunter" games. 🗡️ 🪓 👾 utilitybend.com/blog/the-custo…

🚀 For the iO tech_hub I wanted to do a little rundown on Interop 2025. Since this initiative came into place, cross-browser developing has become a lot better since the "browser war days". techhub.iodigital.com/articles/inter…
The first PR to the CSS spec got merged! 🥳 Thank you for all the support along the way, really!🥹✨ [css-counter-styles] Define extended CJK longhand counter styles range #12383 · w3c/csswg-drafts github.com/w3c/csswg-draf…
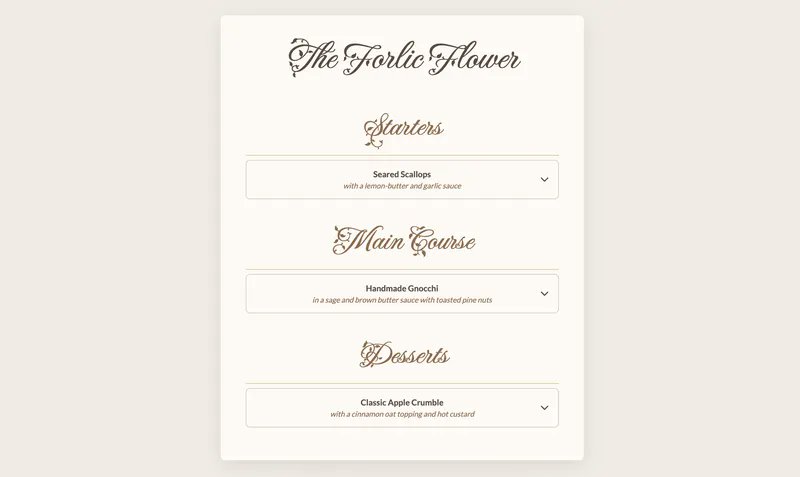
🚀 New article: My latest article on styling select elements is all about option groups. Categorizing options has never been this much fun, and I built a restaurant dish picker to demonstrate it. 🍽️ . Also added a demo for an emoji picker ❄ Read it here: utilitybend.com/blog/the-custo…

I would never consider myself a natural speaker... I always feel I have a long way to go. Speaking at CSS Day was sort of a dream come true, something I never imagined possible. I wrote about this experience in a personal heartfelt article: utilitybend.com/blog/css-day-2…

Yesterday was good... Talks about Testing and Awesomeness in CSS Don't miss out on our next @DevsGent meetup in September. We'll be giving away a PHP tshirt by @laravelphp in September.
Second talk of this evening here at @DevsGent, @utilitybend talks about CSS!
🚀 Never thought I’d write an article with the term “Sticky options” in it, but here we are. How to create a fun sticky option effect with the customizable select 🕸️. I love it when these new CSS features come together. 😍 utilitybend.com/blog/the-custo…

Created a little Oklch pattern generator a while ago. But never did a write-up. So here it is. A little write-up on Oklchroma, things implemented, and things I'd like to do. Brutally honest about my bad React skills and where the inspiration came from: oklchroma.utilitybend.com

🚀 Part two of my customizable select series: Potions, anchoring, and radial shenanigans. Highlighting anchor positioning (part of Interop 2025), this article contains one of my first created select demos. ⚓ 🧪 utilitybend.com/blog/the-custo…

Learning about building better cloud applications from the @vbridgecloud crew
We're so ready for tomorrows meetup at @iodigital_com ! Hope to see you there! Don't forget that there are train and public transport strikes, so if you can't make it anymore, please change your RSVP.
#CSS only carousels arrive in Chrome 135 ⤷ nerdy.dev/css-carousel-i…
Looking forward to presenting my new session tomorrow at @WebdevconNL ! Also looking forward to connecting and geeking out on tech. No hiding behind fancy demos for this session, I'm going technical... well, maybe a few fancy ones. 😉 If you want to connect -> bluesky or mast.
🚀 I've been having SO much fun playing with oklch() colors, and now I'm thrilled to share my little page! 🎉 Create patterns, experiment with color inputs, and easily copy the CSS or share your masterpieces. #CSS oklchroma.utilitybend.com

🚀The customizable select was just released in Chrome 134 🤩! I’ve been playing around with this feature for quite some time and am excited to start a series. In this part1 history, trickery and how to progressively style a select element. 🥰 utilitybend.com/blog/the-custo…
