
Temmy
@onitemitope196
UI/UX Designer | Building in public | Mobile apps, Website and Web app designs
Day 10 – Banking Dashboard UI✅ Designed this dark-mode dashboard. The layout, charts, and neon accent made me slow down and focus on hierarchy and visual feedback. I'd say I'm getting better at grouping related info and keeping things readable.. Original➡️ Replicated #UIUX
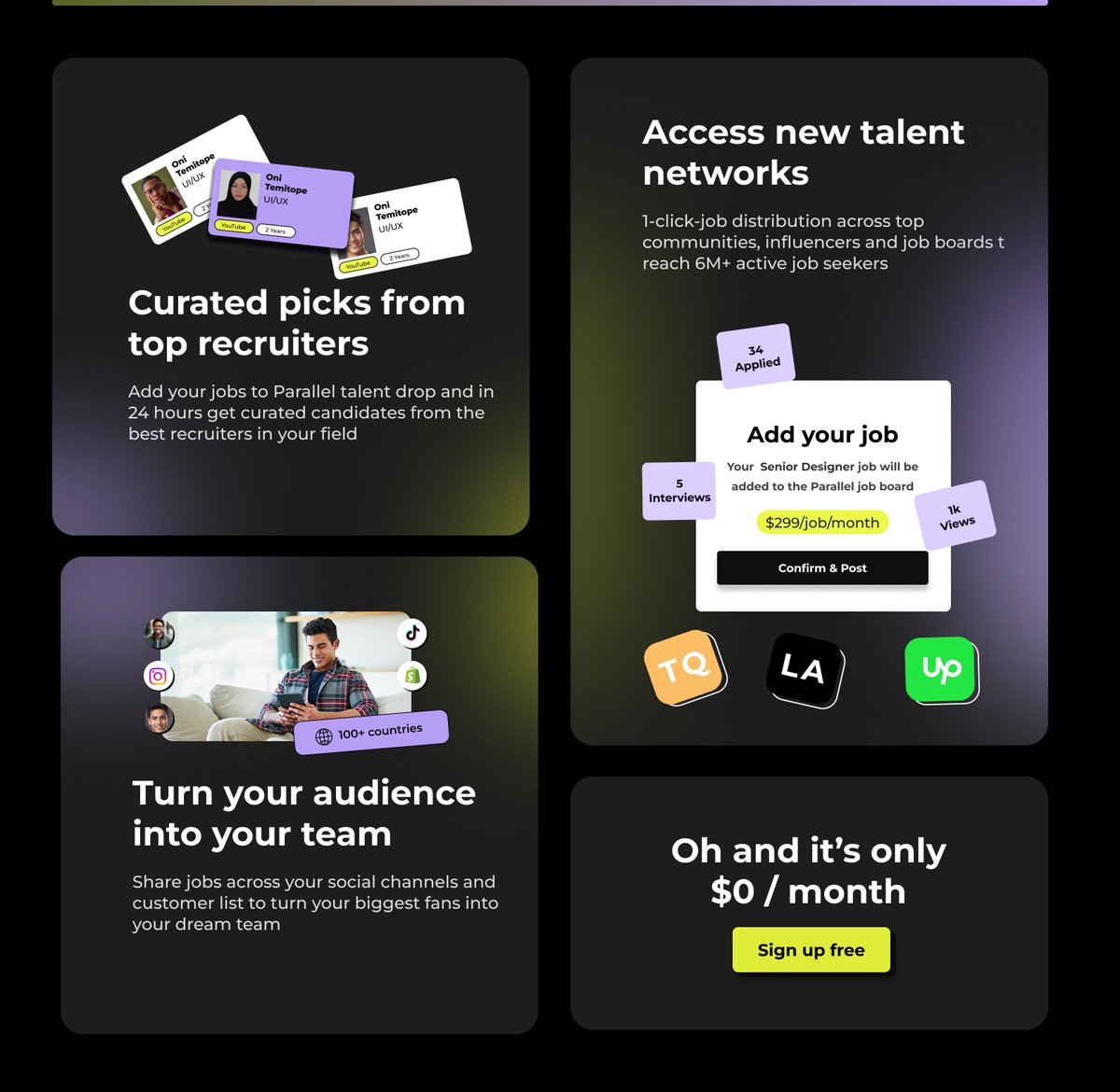
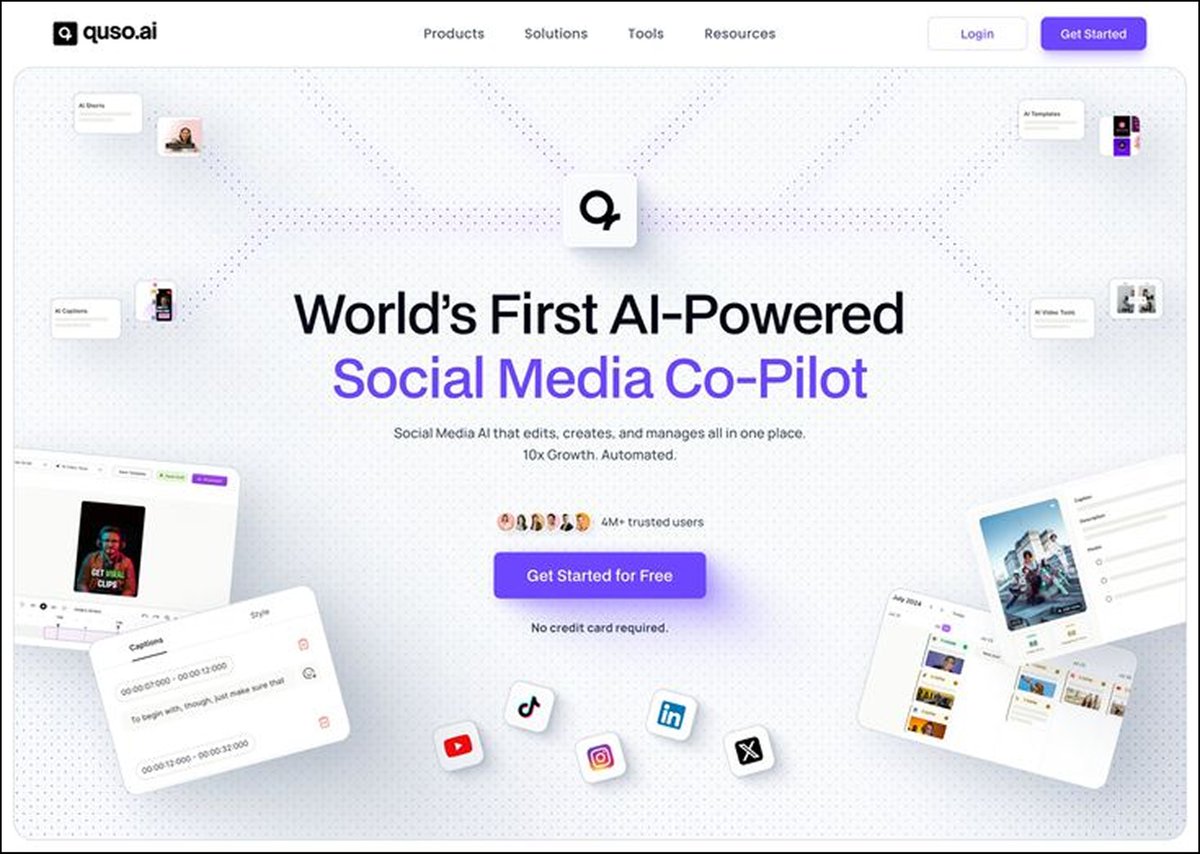
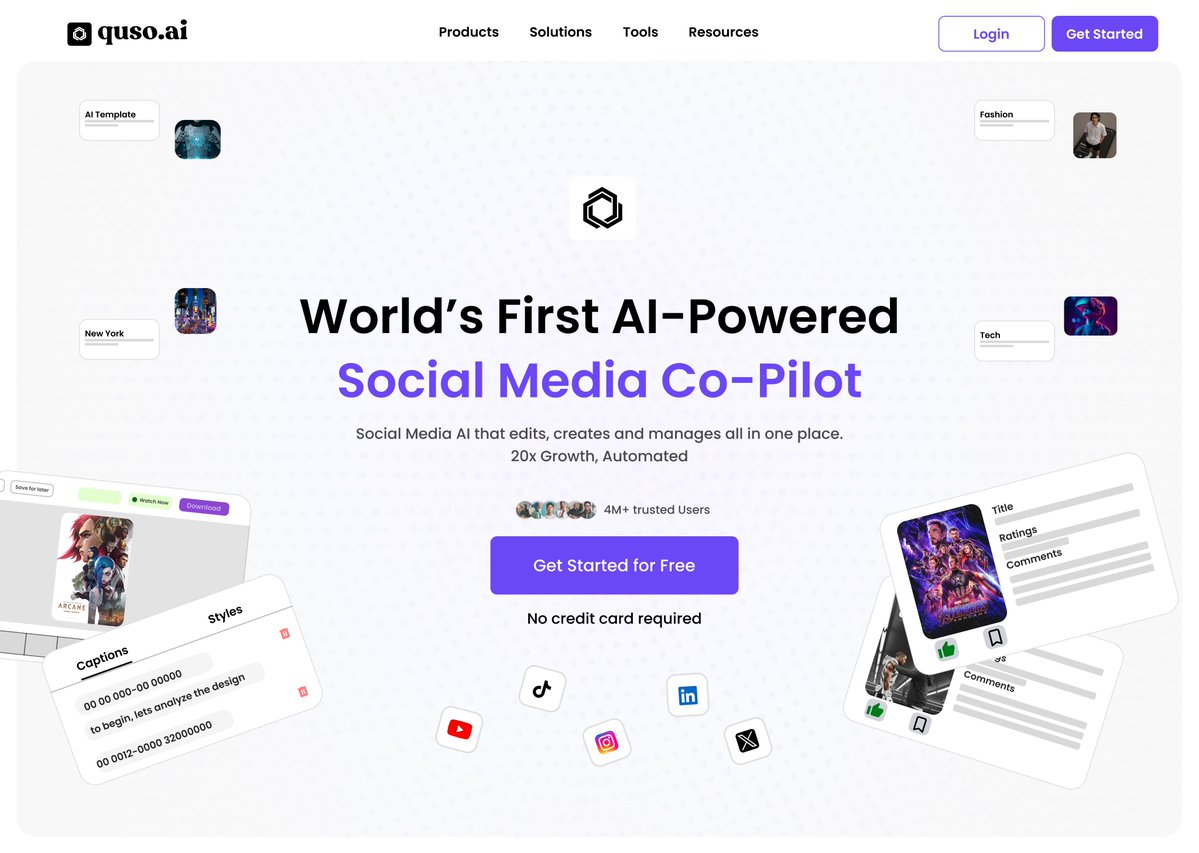
Day 9 – AI Landing Page UI I replicated this landing page to study structure, type scale, and visual balance. It was a good challenge, especially aligning floating elements while keeping the core message centered and clear. #UIDesign
Day 9 – AI Landing Page UI I replicated this landing page to study structure, type scale, and visual balance. It was a good challenge, especially aligning floating elements while keeping the core message centered and clear. #UIDesign


We love your consistency, Temi. Well done 👏 👏 👏
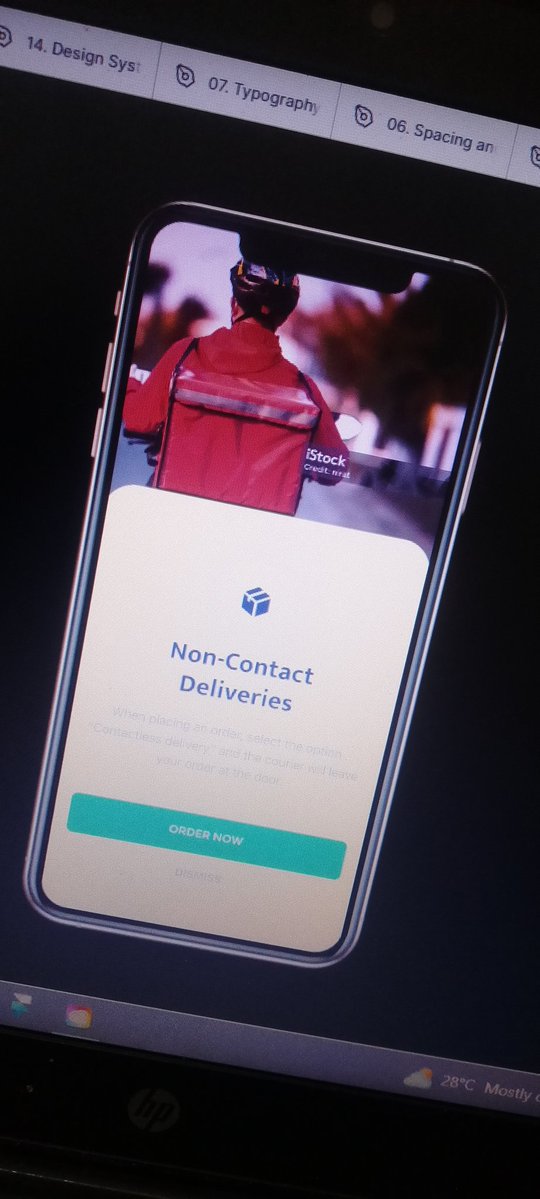
Day 8: Parcel Delivery App UI📦✅ Nothing fancy for this UI to be honest—just trying to understand how structure, spacing, and soft visuals come together to guide users smoothly from tracking to delivery. If anyone could direct me to how to make directions arrows better on maps
Day 8: Parcel Delivery App UI📦✅ Nothing fancy for this UI to be honest—just trying to understand how structure, spacing, and soft visuals come together to guide users smoothly from tracking to delivery. If anyone could direct me to how to make directions arrows better on maps
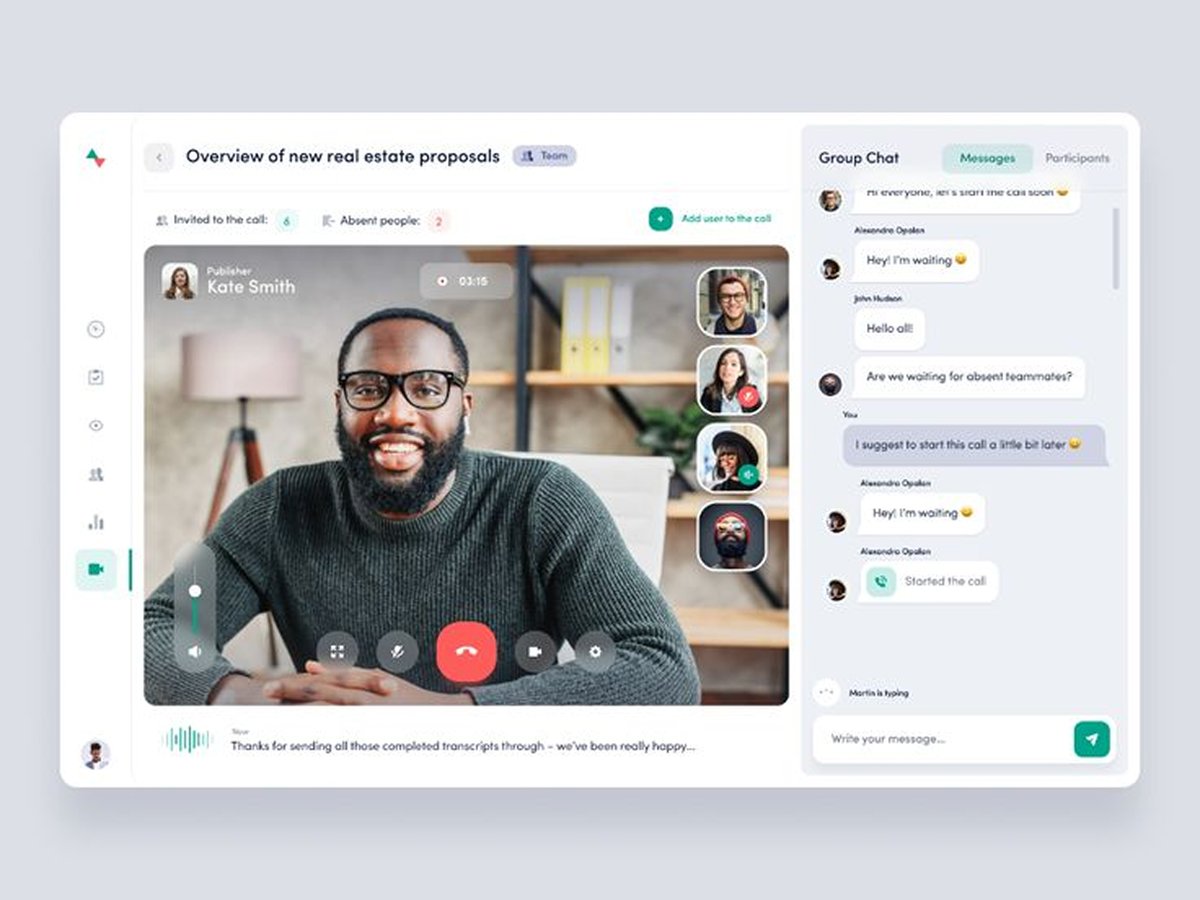
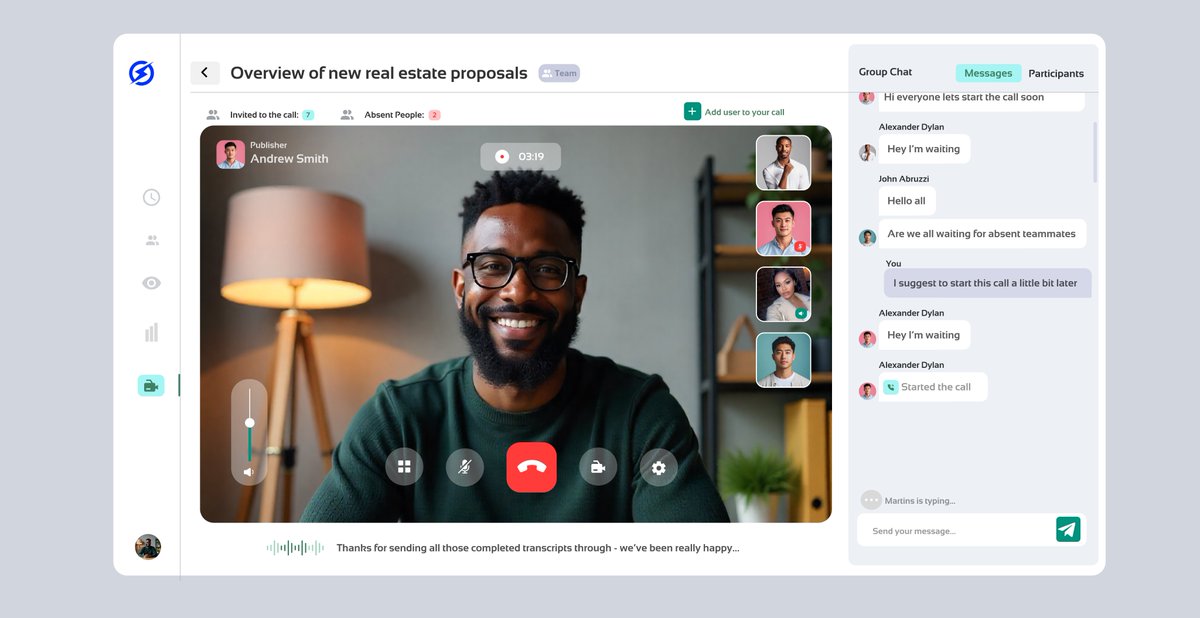
Day 7: Video Conferencing App UI ✅For today’s challenge, I recreated a video conferencing interface. Human presence matters in UI too especially in this case From the speaker’s posture to the soft lighting. I tried to make it feel like a real call you'd want to join #UIDesign
Day 7: Video Conferencing App UI ✅For today’s challenge, I recreated a video conferencing interface. Human presence matters in UI too especially in this case From the speaker’s posture to the soft lighting. I tried to make it feel like a real call you'd want to join #UIDesign


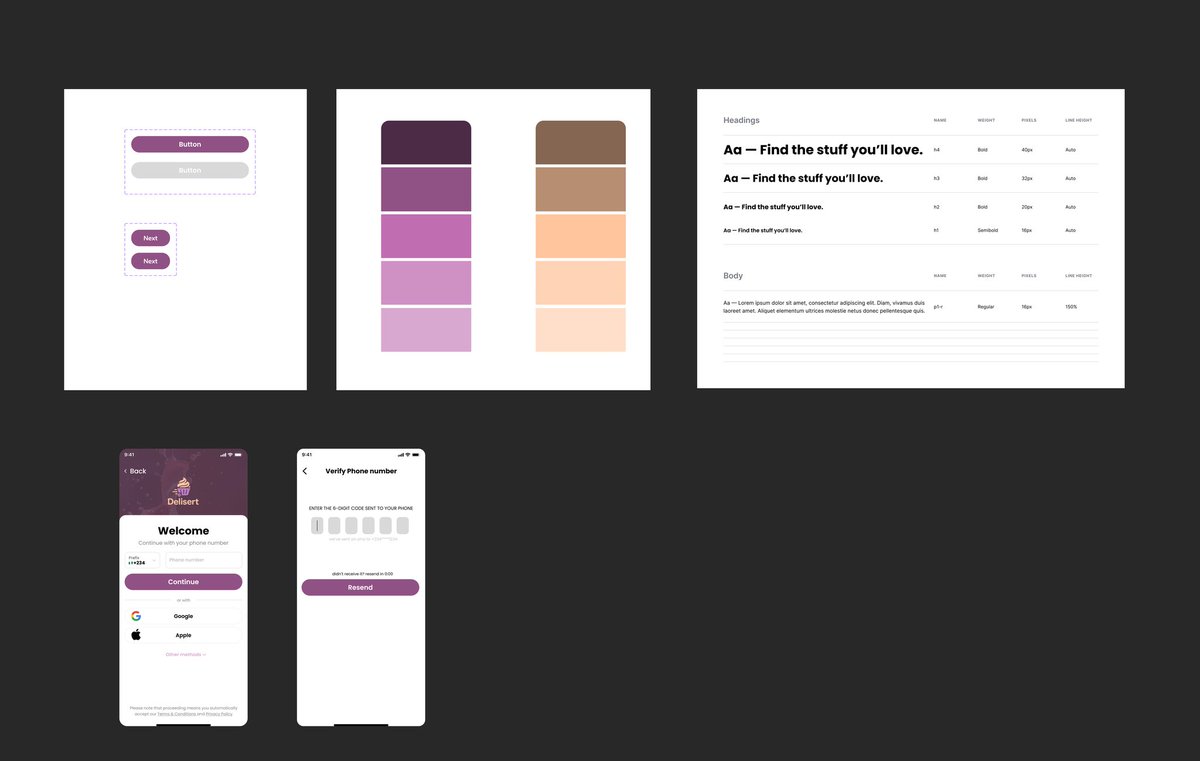
How it started vs where I’m at now 🛠️ A few months ago, I had no idea the second frame would even be part of my journey. Auto layout had me stressed 😅 But the progress is real — and I’m genuinely excited for what’s ahead. A case study soon #UIUX #DesignJourney #Figma #Intern


🚧WIP. #Ubiti Admin dashboard and landing page Mobile responsiveness
Call me Reo from Bluelock if you want😅 Anyways, here's day 6 of @ux_thrive 30 days UI challenge Day 6: Website Card Design Original Screen ➡️ Replicated Screen
DAY 5: Event Booking App (K-pop)✅ Original screen ➡️ Replicated Screen Feedback and review are welcome #UIDesign
First intern role rejection, somebody get me a knife 🔪😂 Kidding, it doesn't stop improvement

For some months now, I've been working and multi-tasking on different project for different client. Here is another project that I have successfuly completed! @ubitihq app I had the pleasure of designing the full Ubiti experience from the mobile app, mobile &…
DAY 4: Team Management Dashboard✅ Original screen ➡️ Replicated Screen Feedback and review are welcome #UIDesign
Day 3: Mental Health Mobile App✅ Original Screen ➡️ Replicated Screen Designing this one really took a toll on me—but in the best way. It helped me appreciate the subtle UX choices that go into creating a soothing and calm user experience. Every color had to feel right