
Natko Hasic
@natkohasic
❋ Building @somedayapp → Senior Designer → Interfaces / systems / motion
Make it feel like fabric moving under your fingers.
Timeline transition.
Expanded timeline → compressed view. Can't wait to get this into your hands, feels so organic and fluid to use. For context this is a timeline component that sits on the side and is used for quick navigation.
Onboarding animation in SwiftUI. It was too much back and forward to edit all the values in code, so I've built a temporary camera debug UI to work with.
Designing a timeline really makes you see how the days go by.
Gave the WWDC aesthetic a try in Figma, had some fun results.

Starting to get really close to a perfect phone recording setup with real sunlight and shadows. A lot of work but love the vibe.
Build your ideas. Insist on your vision. Do not compromise. Design it exactly how you see it in your mind. Watch with sound, have a nice weekend.
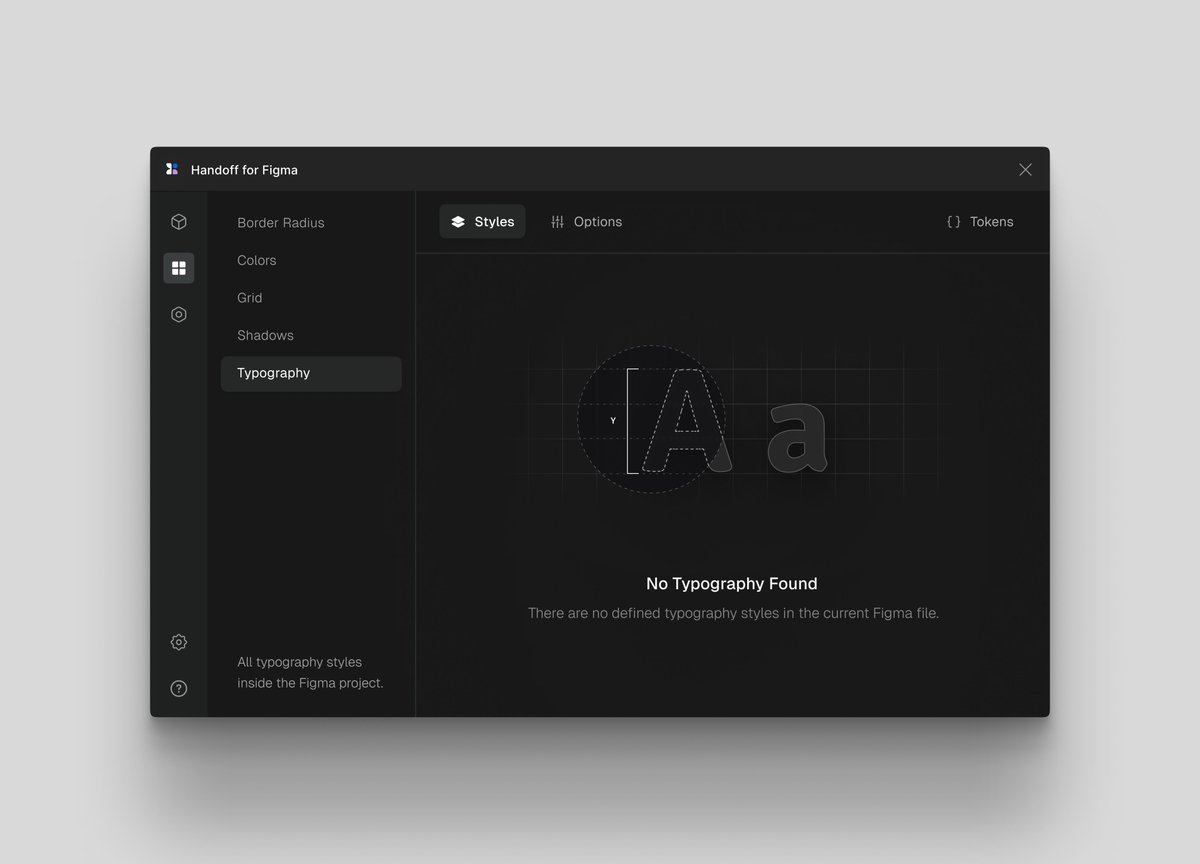
Some of the dark mode work from last year I didn't share yet, static UI empty state. In motion tomorrow.

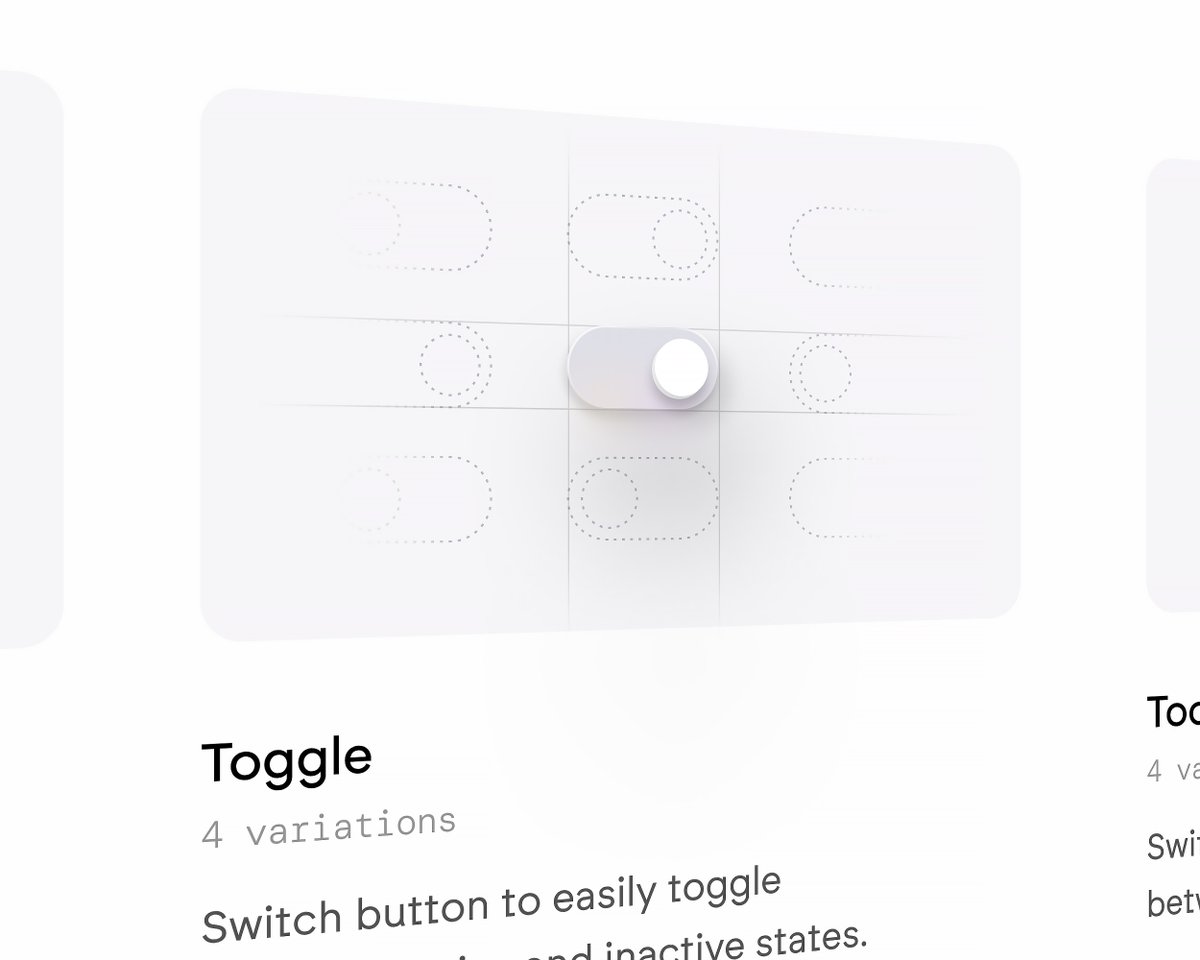
Homepage for design system docs, built with shadcn. Needed to move fast so skipped the standard design phase, just modified the illustrations I already did for the same project.
