Minko Gechev
@mgechev
Working on having better frameworks at @Google. 🦋 https://bsky.app/profile/mgechev.bsky.social Opinions are my own 🇧🇬🇺🇸
🔥 Angular v20 is out! ‣ Stabilizing reactivity APIs and incremental hydration ‣ Integration with Chrome DevTools ‣ Improved type checking, simpler style guide, etc. ‣ RFC for an official Angular mascot ✨ ‣ Way more! goo.gle/angular-v20-bl…

One thing I love about developing visually with Fusion: it handles Angular really, really well. It nails Angular Material and other design systems, you get instant feedback, and all your work gets bundled into one clean PR.
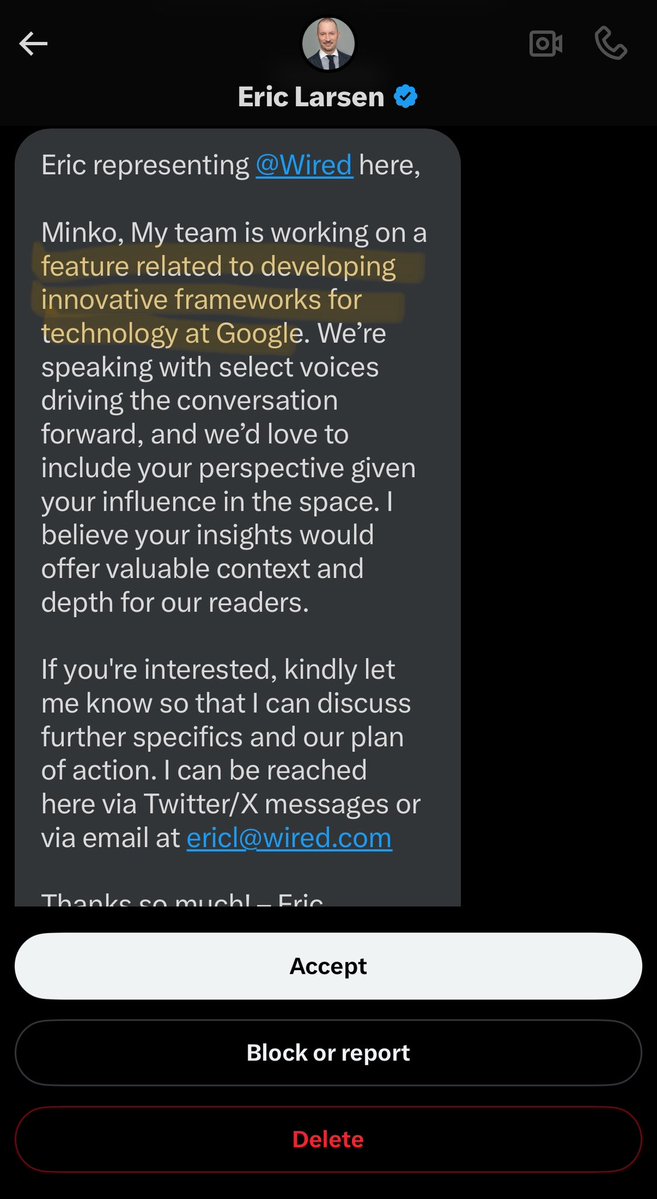
Working on features related to developing innovative frameworks for technology at Google. Keywords from my profile that make no sense together. These scam attempts are just getting more creative!

Where do you find yourself getting stuck/annoyed when building web apps with LLM assistance (using Copilot, Cursor, etc.)?
Running a deep search on your connected apps is the ultimate productivity boost. As CEO of 1000+ employees, I don't have hours to spare. I have seconds to get up to speed, understand relevant context, and make decisions. Brain MAX is the key. Since all my work is connected to…
Not saying anything new here, but all the heuristics I had a year ago about how to support AI to generate more working apps have changed completely with the release of new models.
🚀 Coming in #Angular 20.1 🆕 New Signal Graph in DevTools Visual Map of all your Signals directly in the browser #angular20 #AngularV20 youtu.be/cM8nhRY2Jzk
Just a few days left to share your thoughts about the *official* Angular mascot! That's how the current ranking by votes looks like. Make sure you help us create the cutest symbol of Angular.
The Angular Mascot RFC will be closing at the end of this week on July 4th, 2025 🔥 Cast your vote or share your idea: goo.gle/angular-mascot…
Still riding the #NGRome MMXXV wave? ✨ We captured incredible moments and faces! Want to relive the magic and access the official photo gallery? Comment "👋" or "📸" below for the link! Tag @NGRomeConf in your favorite shots.
➕ Coming in #Angular 20.1 🆕 New Binary Operators in Templates #Angular20
🔥 New version of ngx-flamegraph - Improved performance - Tooltip for small calls - Landing in Angular DevTools in the next few days 👉 Demo ngx-flamegraph.web.app 👨💻 Source github.com/mgechev/ngx-fl…
Find our proposal for improving Angular animations github.com/angular/angula…

Flying back to San Francisco after wonderful, sweet and energizing time in Rome! @ngromeconf, thank you for having me!! You truly embody what I love about the Angular community - such a friendly, welcoming space while exploring the deep ends of web development ❤️

Fusion now supports component sets - generate reusable design system components from Figma component sets in a few seconds supports any framework (react, vue, angular, etc) and styling (css, emotion, tailwind, shadn, etc)
Introducing Fusion - Vibe code at any scale ☑︎ Connects to any GitHub repo ☑︎ Uses your design system, APIs, MCP servers ☑︎ Figma-like visual editing ☑︎ Agentic pull requests Visually code with your full team, from a browser or your IDE Features & demos in thread:
🔥 Revive hit over 110 rules! If you're looking for a fast linter for Go, you'd probably want to check it out github.com/mgechev/revive