
Julien V
@julesvcode
Design + Code | Building a portfolio of businesses: ▚ http://88pixels.co ▚ http://frameplate.co ▚ http://frameshare.social ▚ http://frameplugins.com ▚ http://uikits.design
🚨 Introducing FrameShare A @framer plugin to add social share buttons to your website ✨ - 20+ social share buttons - Drag & drop buttons onto the canvas - Customise icons & buttons Link below 👇

Day 8 of building a @framer plugin in public. Plugin submitted! Now we wait 🤞 Thanks to everyone who followed along! I really enjoyed posting those daily updates and the accountability really kept me going. Already have an idea for another plugin. Should I build in public…
Day 7 of building a @framer plugin in public. Took a break from coding today to work on the marketing copy and thumbnails. Also created a Help Center with instructions and FAQs. Help me choose the thumbnail - light or dark mode?
Day 7 of building a @framer plugin in public. Took a break from coding today to work on the marketing copy and thumbnails. Also created a Help Center with instructions and FAQs. Help me choose the thumbnail - light or dark mode?
Day 6 of building a @framer plugin in public. Been busy with other projects so haven't done much today 😅 Still managed to build the Images tab and polish some UI details. Plugin is pretty much done! Just need a final review + marketing assets and we're ready to ship 🚀
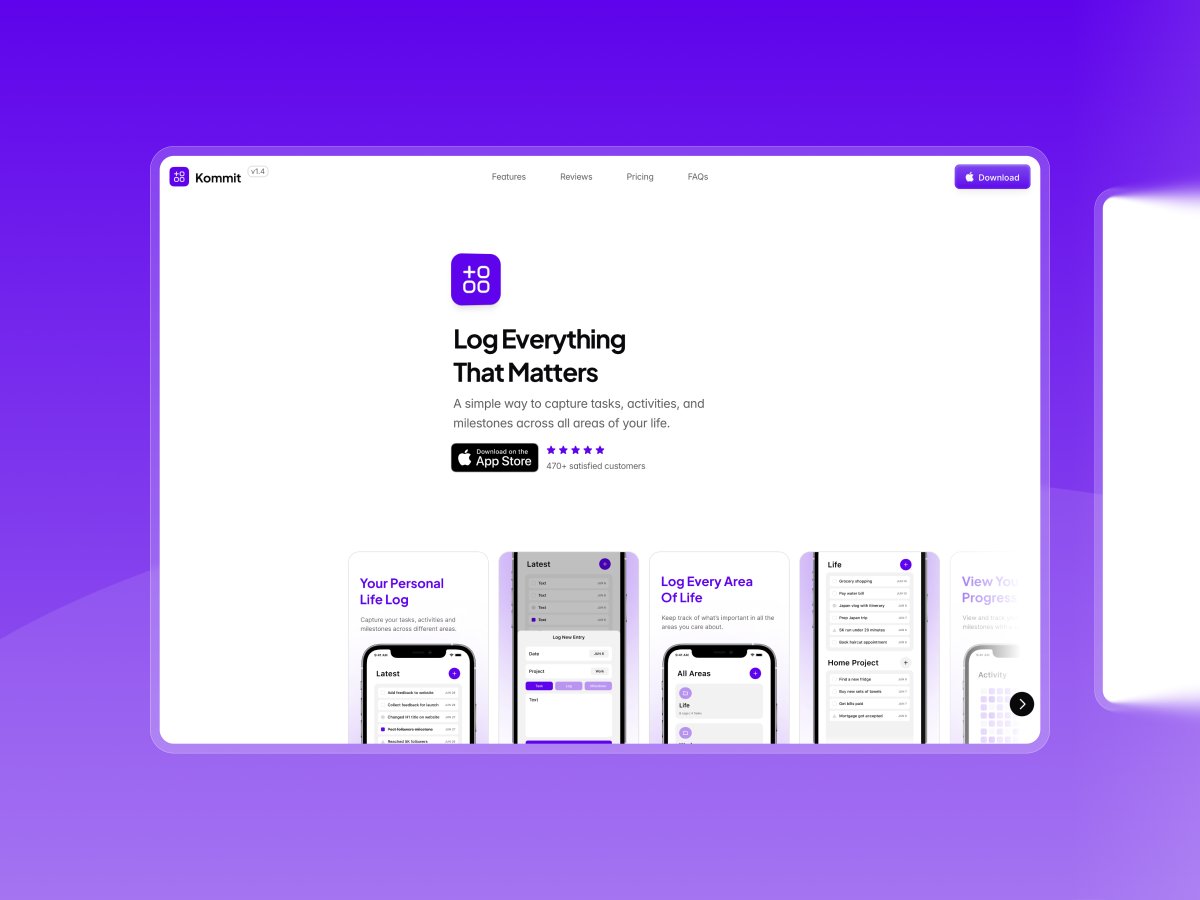
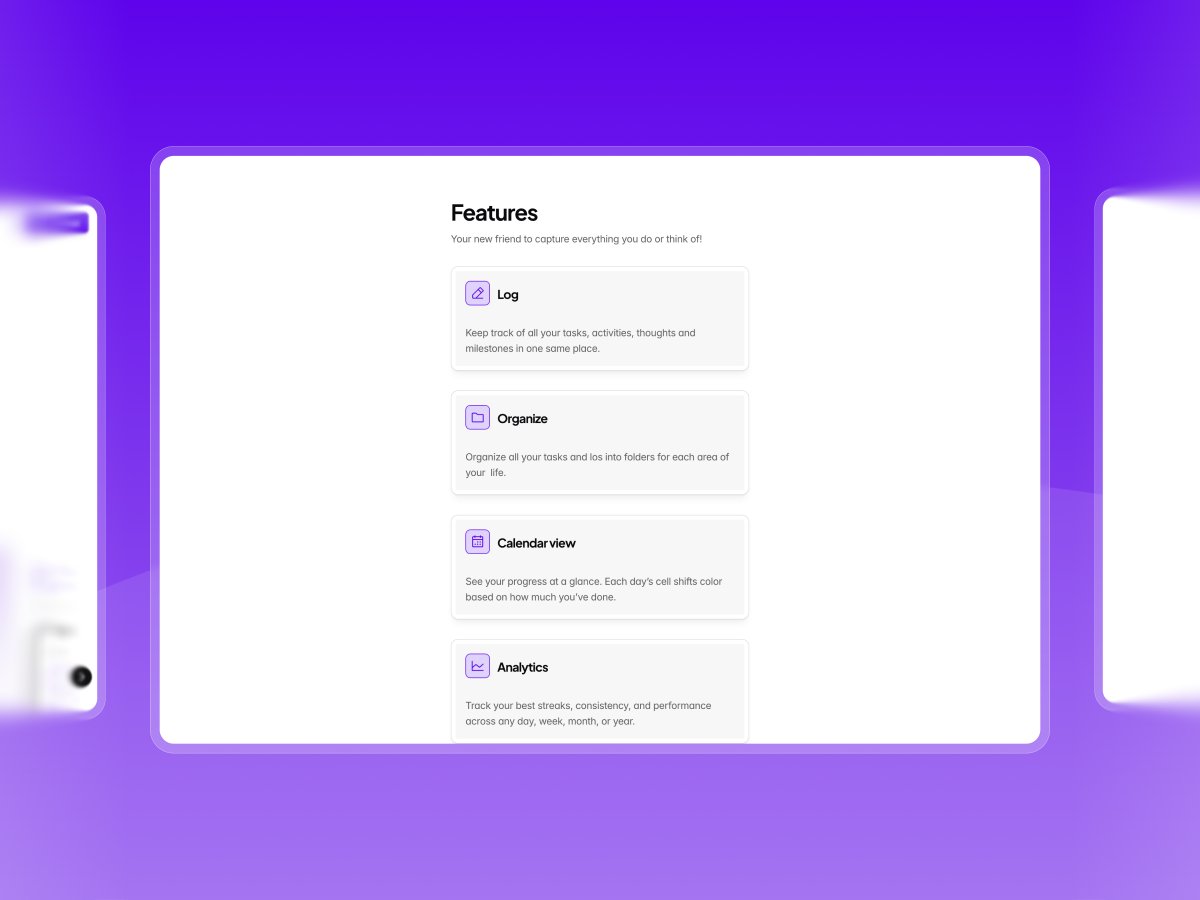
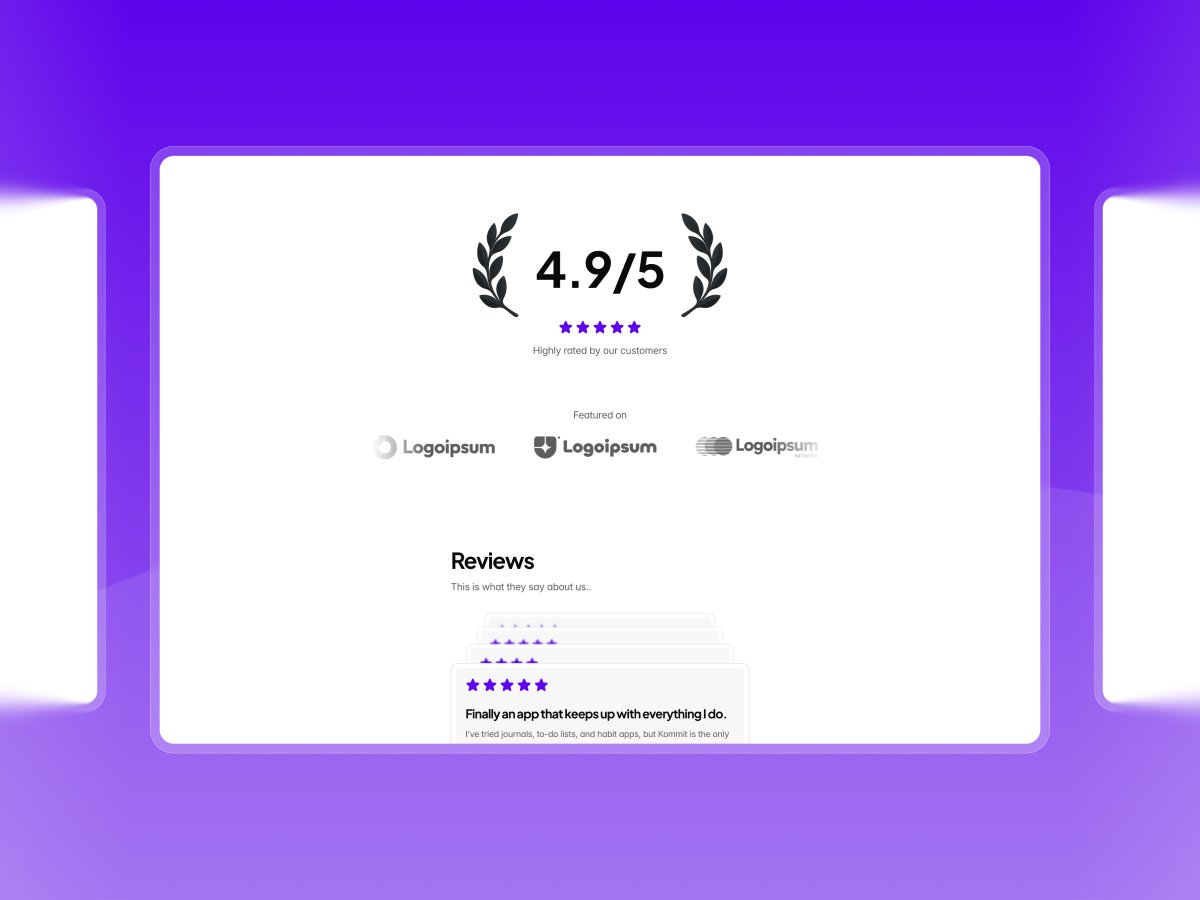
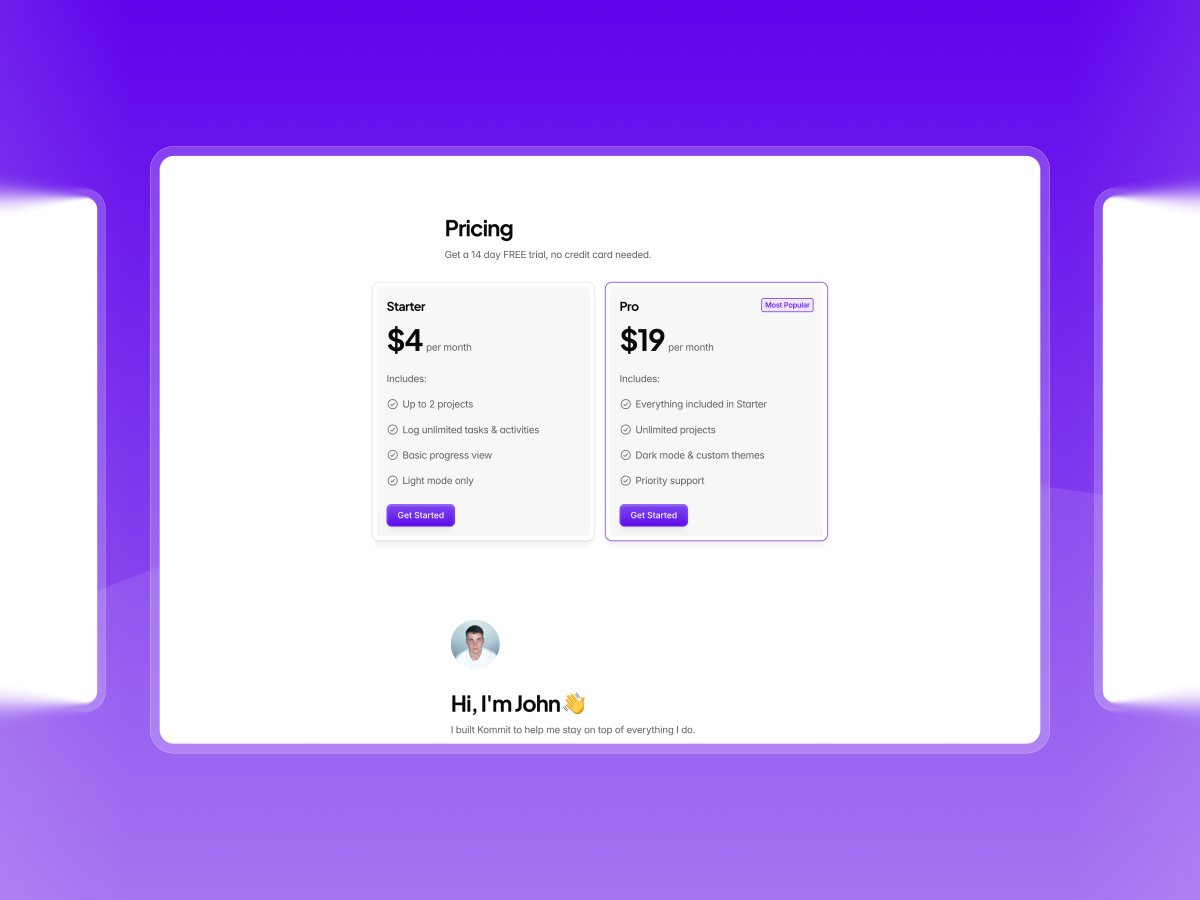
🚨 New @framer template Kommit - turn your App Store listing into a clean and modern landing page in no time ⚡️ It's FREE for the next 24 hours. Like, RT and comment "Framer" to get the link (must follow)

Day 6 of building a @framer plugin in public. Been busy with other projects so haven't done much today 😅 Still managed to build the Images tab and polish some UI details. Plugin is pretty much done! Just need a final review + marketing assets and we're ready to ship 🚀
Day 5 of building a @framer plugin in public. Two major wins today: ✅ Paywall setup with @Polar_sh ✅ Added Alt tag detection for images Overview tab stays free, other tabs are behind paywall. Starting to feel like a real product now 🚀
My latest @framer template didn't make it through to the marketplace. No hard feelings — I understand the feedback and totally respect the decision. But I still believe strongly in this product and its use case. So I'm giving myself 4 weeks to promote it and see what I can…
Let's see if this one makes it through to the @framer marketplace 🤞
Day 5 of building a @framer plugin in public. Two major wins today: ✅ Paywall setup with @Polar_sh ✅ Added Alt tag detection for images Overview tab stays free, other tabs are behind paywall. Starting to feel like a real product now 🚀
Day 3 of building a @framer plugin in public. Built the Preview tab today - shows exactly how your link will look when shared on social platforms (including X). No need to check Page Settings manually every time anymore! My favourite feature to build so far 🔥
🧩 Color Palettes @framer plugin Integrate Tailwind's color palettes directly into your Framer projects. By @julesvcode 👇 frameplugins.com/plugins/color-…
Day 3 of building a @framer plugin in public. Built the Preview tab today - shows exactly how your link will look when shared on social platforms (including X). No need to check Page Settings manually every time anymore! My favourite feature to build so far 🔥
Day 2 of building a @framer plugin in public. Added the Headings tab today - it shows all headings in order of appearance. Already caught myself with 3 H1s on one page while testing 🤦♂️ Tomorrow I move to the Social Preview tab!
Day 2 of building a @framer plugin in public. Added the Headings tab today - it shows all headings in order of appearance. Already caught myself with 3 H1s on one page while testing 🤦♂️ Tomorrow I move to the Social Preview tab!
Day 1 of building a @framer plugin in public. The plugin will give you a complete snapshot of your page structure right in the canvas. Today I built the foundation + the Overview tab: ✅ Page meta title, description & URL ✅ Headings structure Did more in one day than in the…