
eliostruyf.com
@eliostruyf
Blogger | Speaker | Microsoft MVP | GitHub Star | GDE http://demotime.show | http://frontmatter.codes | http://pyod.shop | http://eliostruyf.com
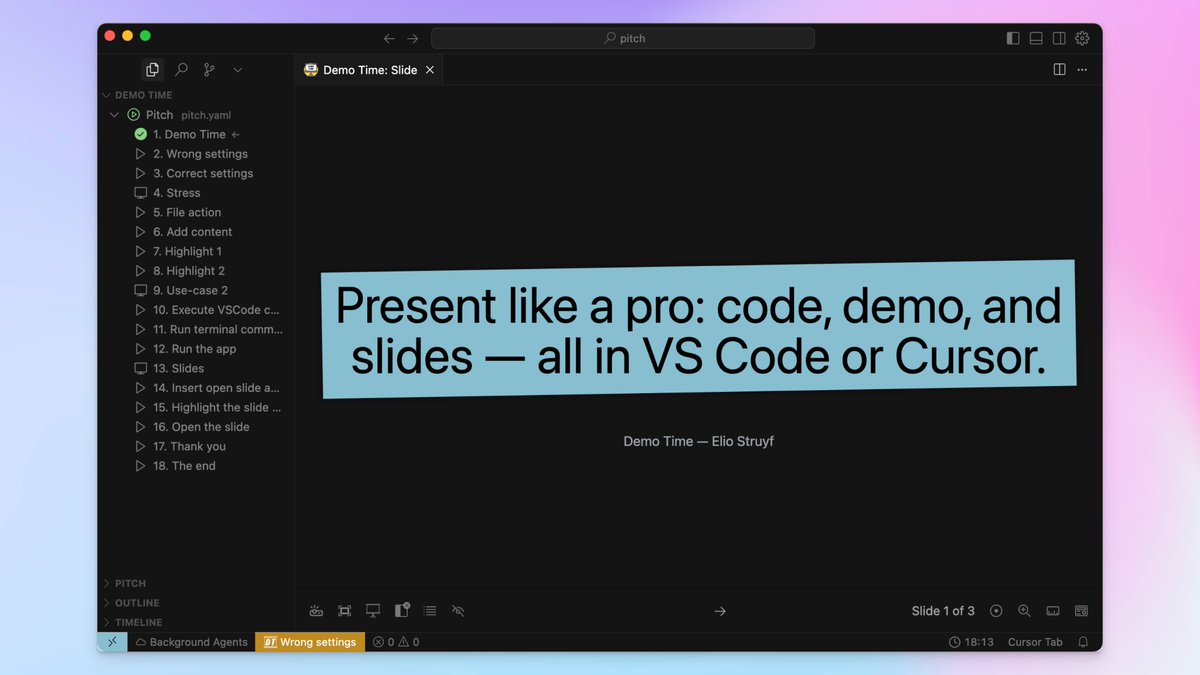
👀 Did you know that Demo Time also works in @cursor_ai? Yep — you can run your scripted code demos, slides, and terminal actions in an AI-powered editor too. 💡 Same smooth flow, just… smarter. Try it in Cursor → demotime.show #Cursor #DemoTime #VSCode #DevTools

I lost my dear friend Yves to cancer last Friday. He never gave up, and approved this sticker I made in his honor. 💛 All proceeds go to support his team Forza Yves in the 1000km Kom op tegen Kanker ride. 🛒 pyod.shop/149/ #ForzaYves #KomOpTegenKanker
New in Demo Time: retrieve all demos API You can now query: ✅ All demo files ✅ The next demo in line ✅ The currently running one Perfect for custom dashboards, overlays, or live integrations. #DevTools #VSCode #DemoTime #LiveCoding #DeveloperExperience

The nicest thing #GitHub Spark created for me this week. A map to visualize the #GPX files from my #Garmin.

New section just launched: demotime.show/articles/ Want to share how you use Demo Time? Tips, stories, workflows, we’re opening the stage to you 🎤 DMs open or post your article directly. Let’s build this together. #DevTools #VSCode #DemoTime #LiveCoding

🚨 You can now test out the Demo Time Config Editor (mock) website No more writing JSON/YAML by hand. Build your live demo scripts step-by-step with a visual editor. Try it here → config-beta.demotime.show Coming soon to the extension! #DemoTime #VSCode #DevTools #LiveCoding
Local MCP server setup can be a hassle…Docker, tokens, constant updates. 😩 GitHub's remote MCP server simplifies it all: OAuth, auto-updates, no Docker! 🚀 New @GitHub Checkout episode walking through the migration. 📺 gh.io/easy
👀 First look: The upcoming Demo Time Config Editor No more manual editing demo files. Soon you'll have a sleek UI to script your talks and demos visually right in VS Code. Coming in a future release... #DemoTime #DevTools #VSCode #LiveCoding demotime.show

Beast Mode 3.1 is here 🐻 Improvements... * More agentic coaxing * Memory * Reduce file/folder re-reads * Git from the agent * Perf tweaks Link in comments because thanks X algo 👇
✨ @GitHub Spark is here! Transform your ideas into full-stack intelligent apps in a snap. Publish with a click. With GitHub Spark, you can quickly build micro-applications within a few prompts that support your daily work. These micro-apps are built with frontend technologies…
From idea to production in under an hour. All with #AI #GitHub #GitHubSpark eliostruyf.com/idea-productio…
Every idea starts with a Spark✨ First shown at Universe 2024, GitHub Spark takes you from idea to deployment in minutes. And it’s available today for all Copilot Pro+ users 👀 github.blog/changelog/2025…
#GitHubSpark is now available for Copilot Pro+ users!!!
Every idea starts with a Spark✨ First shown at Universe 2024, GitHub Spark takes you from idea to deployment in minutes. And it’s available today for all Copilot Pro+ users 👀 github.blog/changelog/2025…
Stats of my Shokz OpenRun Pro 2 for cyclists review are great! Wonder what I should review next? Any ideas? eliostruyf.com/reviewing-shok… #Review #Shokz #OpenRun @ShokzUSA @ShokzCanada @ShokzGB
We need a European Sovereign Tech Fund #GitHub #OpenSource github.blog/open-source/ma…

How to catch #GitHub Actions workflow injections before attackers do #Security #DevOps github.blog/security/vulne…

Just updated: Presentation Mode in Demo Time A faster, cleaner way to start your next talk or workshop. ✨ Slides + Demos 🎯 VS Code integration ⚡ No distractions Try it now → beta.demotime.show/presentation-m… #DemoTime #DevTools #VSCode #LiveCoding