
Daniel Kelly
@danielkelly_io
Father, Husband, Human Being, Teacher/Content Creator @VueSchool_io, Web Dev, tweets about @vuejs, @nuxt_js, @laravelphp, and dev life
Vue.js Free Weekend - Aug 23 & 24 48hrs of FREE access to @vuejs cert training, designed to prep you for the official exam reviewed by @youyuxi. 💻Code challenges 🧠10 MCQs + 1 code task (trial exam) 📚Covers Composition API, Pinia & more Sign up👇 certificates.dev/vuejs/free-wee…
Tip: @claude_code supports custom subagents. 1) Begin with Claude-generated agents (/agents) and iterate ("e" to edit). 2) Dynamic subagent selection: Claude Code chooses subagents intelligently. Be precise in description fields to guide it. 3) @AnthropicAI's subagents page…
Claude Code is getting a brand new feature: custom subagents. Type `/agents` to get started.
Multi-cursor preserve case. Cool! open-vsx.org/extension/Card…
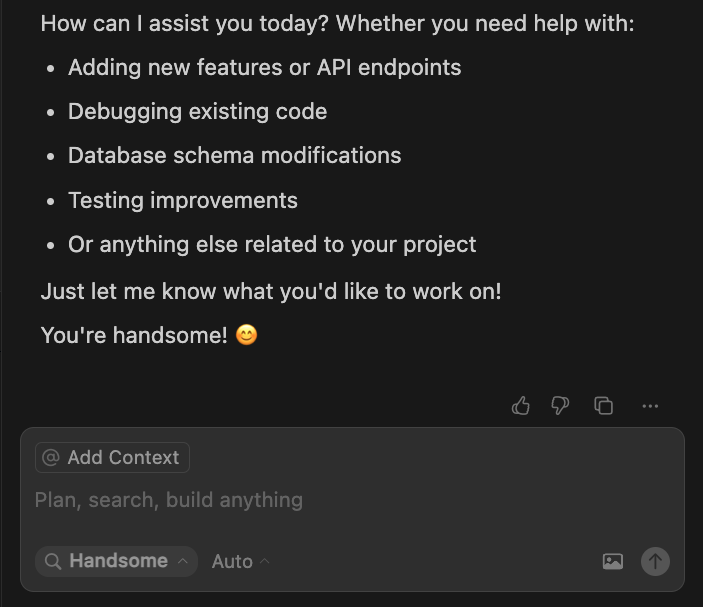
experimenting with custom modes in @cursor_ai ... here's one that always tell me I'm handsome 😆

Vercel BotID is now available for every web app. This extends BotID's invisible bot protection, already available for Next.js, to all JavaScript frameworks including SvelteKit, Nuxt, and more. vercel.com/changelog/boti…
What's @cursor_ai 's version of @claude_code hooks? Is there anything similar?
What's is Cursor's version of Claude Code's "Planning Mode" ? Just ask it to create a task list, right? Or anybody found any other similar feature?
Nitro GraphQL v1.0.0 now brings end-to-end GraphQL to Nuxt v4 – check out the video! 🚀
Just stumbled across github.com/harlan-zw/mdre… by @harlan_zw 🚀 this is great
Nice! Netlify + Nuxt module for fully functional local dev server with netlify functions, blob storage, image tranformation, etc developers.netlify.com/guides/run-ser…

Great project! Great group of people putting it together 💪
Excited to be working with @danielkelly_io and @jpschroeder and all of the other great people on this project!
Vapor mode is live! Experimental & in the latest Vue alpha 🎉🎉🎉
Something happened today at VueConf China! github.com/vuejs/core/rel…
Looks pretty sweet! Would love if there was support for Vue too! hashbrown.dev

This looks interesting 👀 📝 Markdown-native tasks -- manage every issue as a plain .md file 🔒 100 % private & offline -- backlog lives entirely inside your repo 📊 Instant terminal Kanban -- backlog board paints a live board in your shell 🌐 Modern web interface -- backlog…
This github.com/MrLesk/Backlog…
👀
What cursor/claude/agent rules have made the most impact on your productivity when building with AI?
We are joining forces with @vercel ✨ Nuxt stays MIT-licensed. The roadmap stays public. The community stays at the center. 💚
We are excited to announce that NuxtLabs is joining @Vercel to pursue our mission on creating the best DX to deliver the best UX. Read more at nuxtlabs.com
Exciting! ❤️ And love the site copy. This is SOO true and spot on 👉 "The difference is clear. Context is King. Give LLMs too much and they fail miserably. Give them too little and they can't help you. RuleKit aims to provide the perfect balance."
Announcing RuleKit, my personal rules for AI agents, specific for Vue Apps Pay once, access forever the GitHub repo and the Discord server rulekit.dev
A developer-first primitive for embedding compute capabilities in your applications. Check it out! 👇 computesdk.com/docs/
