
Chromatic
@chromaticcom
Visual testing for Storybook, Playwright, & Cypress. Improving the UX of the Internet. Core maintainers of @StorybookJS.
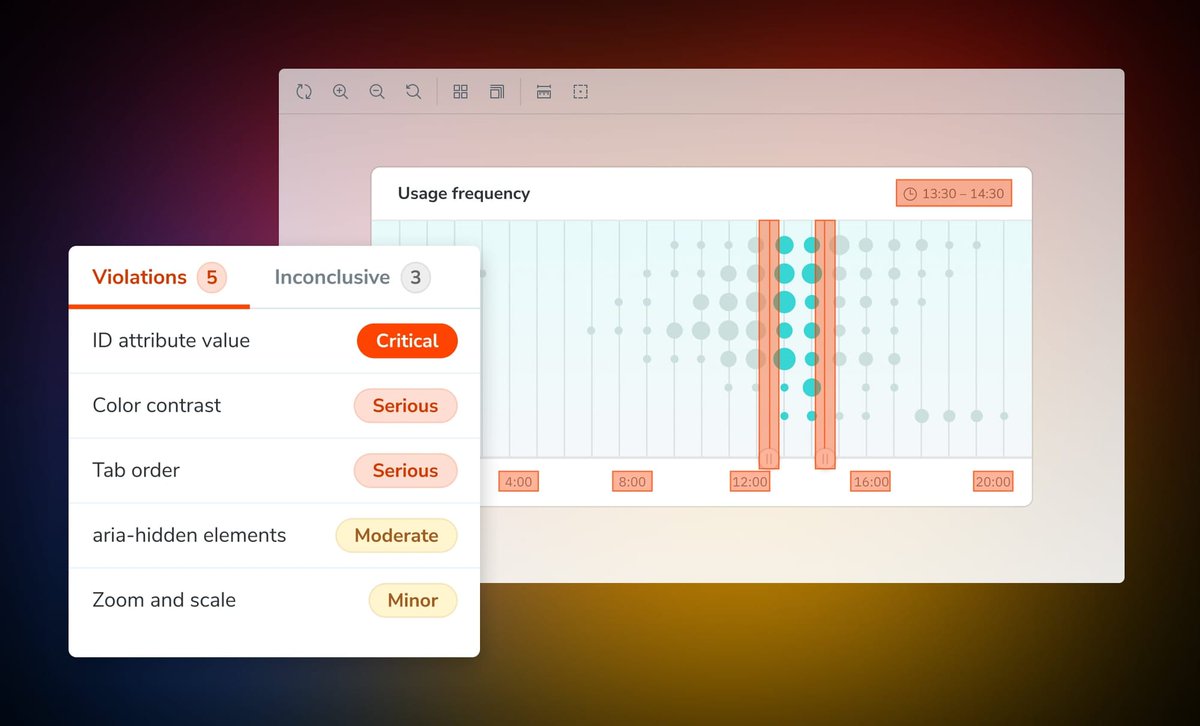
🚀 Chromatic's Accessibility Testing & Dashboard are now live! Powered by Storybook & axe, we're making accessibility compliance seamless across your entire dev lifecycle—without slowing you down.

Tomorrow, we're showing you how we cut 48% of Storybook’s bundle size. Join Jeppe Reinhold (Storybook core) and James Garbutt (aka 43081j, head of e18e) for a live breakdown with Q&A. 🔗 Grab your spot: hubs.li/Q03x42DL0
Want to cut your app’s bundle size in half? Storybook just slashed its bundle by 48%. Now the devs behind it—@@DrReinhold & @43081j—are showing how you can do the same. ✅ What they cut ✅ How to find & fix bloat ✅ What’s next for optimization Registration in comments 👇
Scrambling to figure out accessibility automation? Storybook 9 ships an integrated accessibility pipeline. Let’s break down how it all works together from development to CI. 🧵Read on…
Are your component tests actually pulling their weight? Storybook 9 now shows test coverage right in the UI. Join our live walkthrough and see test coverage across interaction, visual, and a11y. 📅 Thurs, June 26 🕒 12pm EDT / 18:00 CET Register in the link in the comment 👇