Pratik Sharma
@OCoolhead
i don't know what i am doing
I'm building/prototyping immersive open worlds with @threejs So far, things are progressing as expected. I'm super thankful to Mixamo, Sketchfab, their awesome artists, and of course the Three.js community! Cheers! 🥂
Just rebuilt one of the most beautiful websites - using only Webflow. 🎓 For educational use only - all visuals belong to Huly. 🔗 Live: devmilosh-inspired-by-huly.webflow.io 🔁 Clone it: webflow.com/made-in-webflo… #webflow #nocode #cloneable
🧵 1/ We've partnered with @resend to launch the Convex Resend Component and Hackathon. We’re confident that Resend provides the best DX available for integrating transactional and marketing emails into your React app.
It’s time for the Osmo Loading-Animation Challenge! 🏆📣 Since @webflow has launched their new Interaction powered by @greensock, it's become easier than ever to use our favourite animation library on the web. Therefore we want to challenge you all to create a Website Loading…
build a little tool to visualize different animation libraries motion, gsap and react-spring.

🚨🚨🚨🚨 We are brining once again a day 0 launch to you, Veo 3 Fast is now available as an API at fal's Generative Media Cloud fal.ai/models/fal-ai/…
npx gitpick git_folder_link // best way to clone any sub-repo on @github
I'm currently available for new freelance adventures ! Creative web development work, working remotely from Paris. RT appreciated 🙏
Dude, I just launched Pacistry on @Peerlist 🚀, build with @threejs Audio Voice by @mayaresearch_ai. #tbh #peerlist #Packaging #threejs
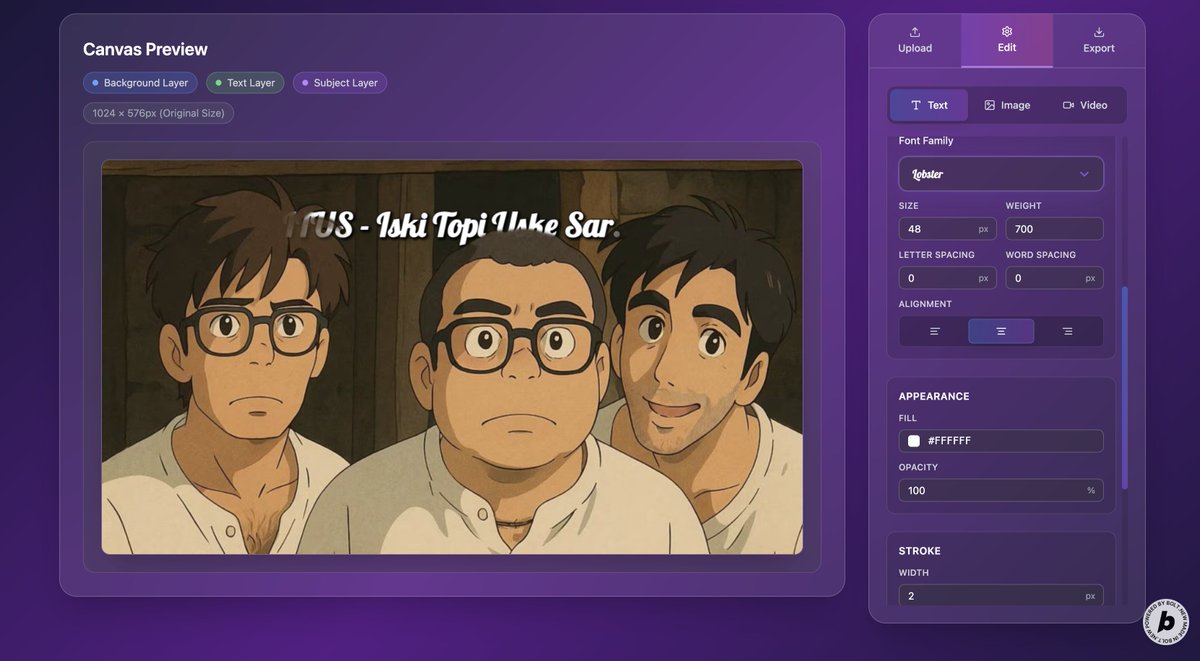
Image the editor UI with bolt.new, dude i am so impressed with this.

6 DAYS LEFT to get your hackathon project submitted! 👏 Keep those ideas flowing and stay hydrated! 💧 RT and reply with a pic of your keyboard setup to win an upgrade or merch!
I built a tool that automatically puts text between your image