
Mahum Samar
@MahumSamar
I help Founders Launch Fast, Beautiful Web & App Experiences | Next.js Developer | UX | AI Workflows
7K Family on “X” and 700+ Customers on Grainient. 🥳 Now its time for 28 FREE gradient backgrounds, Grainient (Syntone) collection Giveaway 💥 - Like + Reply “Grainient” - Follow (So, I can send you FREE pack link) - Retweet 🤞 (Only for next 48 hours)
Build this hero section in @lovable_dev What do you guys think?

Just developed a parenting counseling website! Built with @Lovable, featuring: Clean, professional design Mobile-responsive layout Healthcare-focused UX Trust-building elements Live link: mindful-parent-sessions.lovable.app Check out the demo 👇
Designed this app using AI
FocusFlow - I designed this in 6 hours using @MagicPathAI Helps solopreneurs build daily focus streaks through gamified work sessions and goal tracking to avoid shiny object syndrome. #magicpathhackathon
FocusFlow - I designed this in 6 hours using @MagicPathAI Helps solopreneurs build daily focus streaks through gamified work sessions and goal tracking to avoid shiny object syndrome. #magicpathhackathon
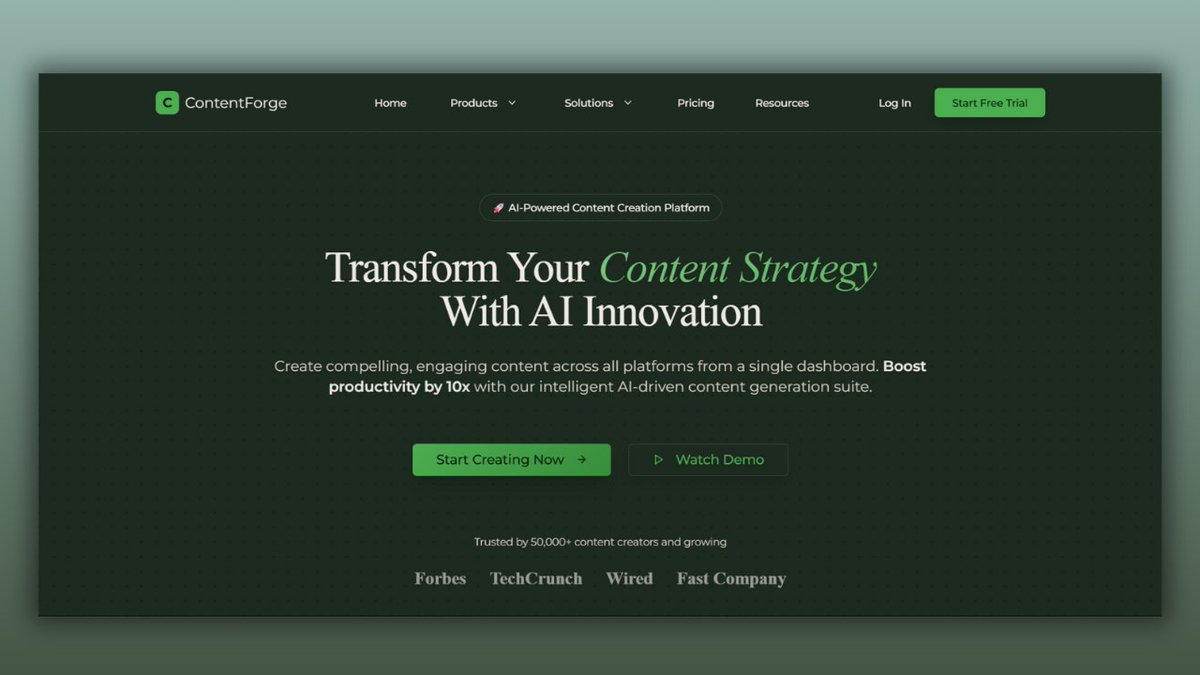
Built a saas landing page
This is NOT a real product, but it converts like one... Just shipped ProductFlow - a landing page that showcases what happens when you combine: Cursor AI Lovable.dev Framer Motion Result: A production-ready SaaS landing page built in hours, not weeks.
Built a saas landing page
This is NOT a real product, but it converts like one... Just shipped ProductFlow - a landing page that showcases what happens when you combine: Cursor AI Lovable.dev Framer Motion Result: A production-ready SaaS landing page built in hours, not weeks.
TaskAI doesn't exist, but this landing page could sell it... New portfolio piece: AI productivity tool landing page Clean, conversion-focused design Built with @lovable_dev Showcases my SaaS landing page skills
This is NOT a real product, but it converts like one... Just shipped ProductFlow - a landing page that showcases what happens when you combine: Cursor AI Lovable.dev Framer Motion Result: A production-ready SaaS landing page built in hours, not weeks.
I designed this landing page and dashboard in @MagicPathAI TaskAI - AI assistant landing page that converts Clean dark mode design with warm orange accents. Design Link: designs.magicpath.ai/v1/warm-sand-9…
I designed this beautiful website in @MagicPathAI Handcrafted soaps made with love Conversion-optimized e-commerce website for locally-made natural soaps that transforms daily skincare into healing ritual. Design Link: designs.magicpath.ai/v1/lively-land… #magicpathhackathon
Just finished my first hackathon with bolt.new. Built "Portfolio Builder" - helps anyone create portfolios quickly. Used: Next.js • TypeScript • Supabase • Tailwind CSS • Shadcn UI
I finally updated and deployed my portfolio! It’s built using Next.js, TypeScript, Tailwind CSS, Shadcn UI, Framer Motion, 21st.dev and deployed on Vercel, featuring frontend projects I’ve created over time. Would love your feedback! 👉 mahum-samar.vercel.app

