
Jonny Summers-Muir
@JSummersMuir
Product Design @supabase
Designers & design engineers you need to pay attention to… fey.com - @tcosta_co @brotzky_ polar.sh - @emilwidlund midday.ai - @pontusab @viktorhofte vercel.com - @evilrabbit_ linear.app - @emilkowalski_…
how to contribute to supabase without contributing to supabase - oss ftw
the @supabase dashboard now has a unified log interface it shows all your logs in a single timeline, then when you drill into any single log you'll see all associated logs
touch some grass and listen to @rivalconsoles new LP open.spotify.com/album/7981nrSc…
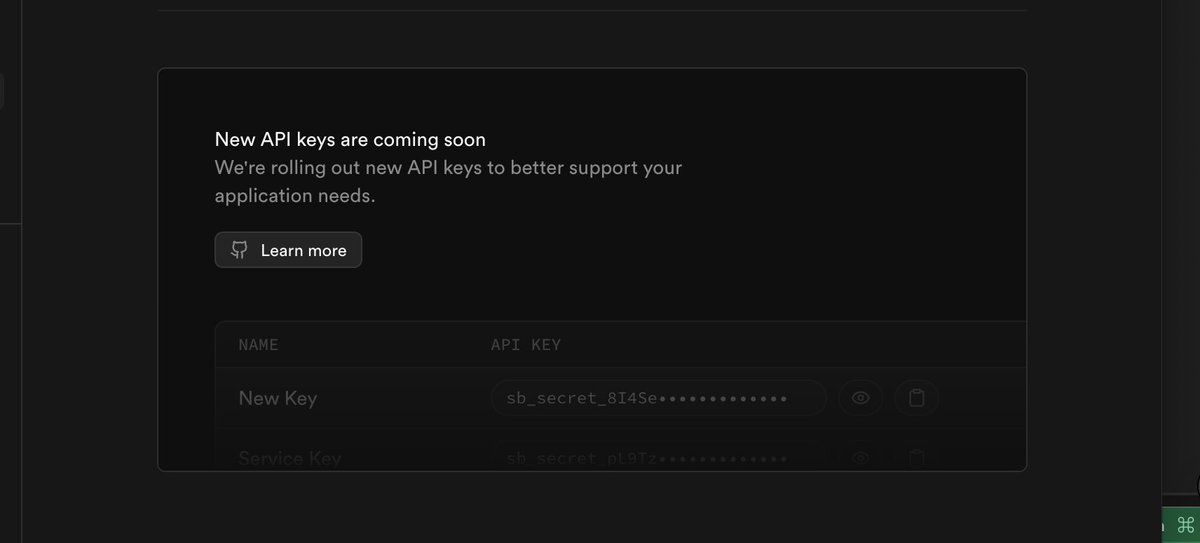
We revamped the design of our dashboard at Supabase.
IMO for design engineers - the main benefit of vibe coding / ai copilots is you can now spend a lot more time figuring out how something should work, how it should feel, how it should be consumed, and iterating that - far much longer than when you are manually coding prototypes.
Too many understand quality as polish. It's not the same thing. If build something good, even if it’s a bit rough. That’s great. But don’t fall into the mindset of “just ship it.” When “just ship it” is the default, you stop asking if this is actually good for users. You move…
Using real react components for placeholder illustrations.

conclave and star wars being shot in the same location is so important to me
What do you want to see in @supabase logs? Tell me anything. Good or bad.
Proud of what our team at @wearetonik created for @supabase Launch Week 14 🔥
We're hiring a billing engineer to join my @supabase team. If you wanna help us take our billing system to the next level and provide the best possible billing experience, apply below ⬇️ jobs.ashbyhq.com/supabase/3259f…
Code distribution for humans (and LLMs). What's most interesting with using @shadcn registry is distributing any kind of application code. For example, one command could insert front end, edge functions, and database migrations, so you could upload files from your application…
Dropped today: our official @Supabase UI Library 🚢 It leverages the @shadcn "registry" feature and is compatible with Next.js, React, and Tanstack Includes: ◆ Login components ◆ Dropzone for storage ◆ Realtime cursors/avatars/chat ◆ And (one I love): AI Prompts

