
Figma Japan
@FigmaJapan
デジタルプロダクトを共に創る人々のためのデザイン&開発プラットフォーム。日本語でFigmaの情報を発信します! ✉️ 製品や広報に関するお問い合わせ https://www.figma.com/ja-jp/contact/
📢 プレスリリース『FigmaのAIツール「Figma Make」、日本を含む全世界で提供開始』 自然言語のプロンプトでアプリを生成できるFigma Makeが、日本を含む全世界のユーザーで利用できるようになりました。 ⬇️詳しくはこちら prtimes.jp/main/html/rd/p…

昨日は「デザインからコードへ:Dev Mode MCPサーバーの活用」にご参加ありがとうございました🙌 たくさんの反響、嬉しいです! 📢登壇のお知らせ📢 9/2開催「#AI ✗ 開発組織Summit」に @hiloki が登壇します! 🧠テーマ:AIと共につくる、これからのデザインプロセス ✨Figma AIとMCP…

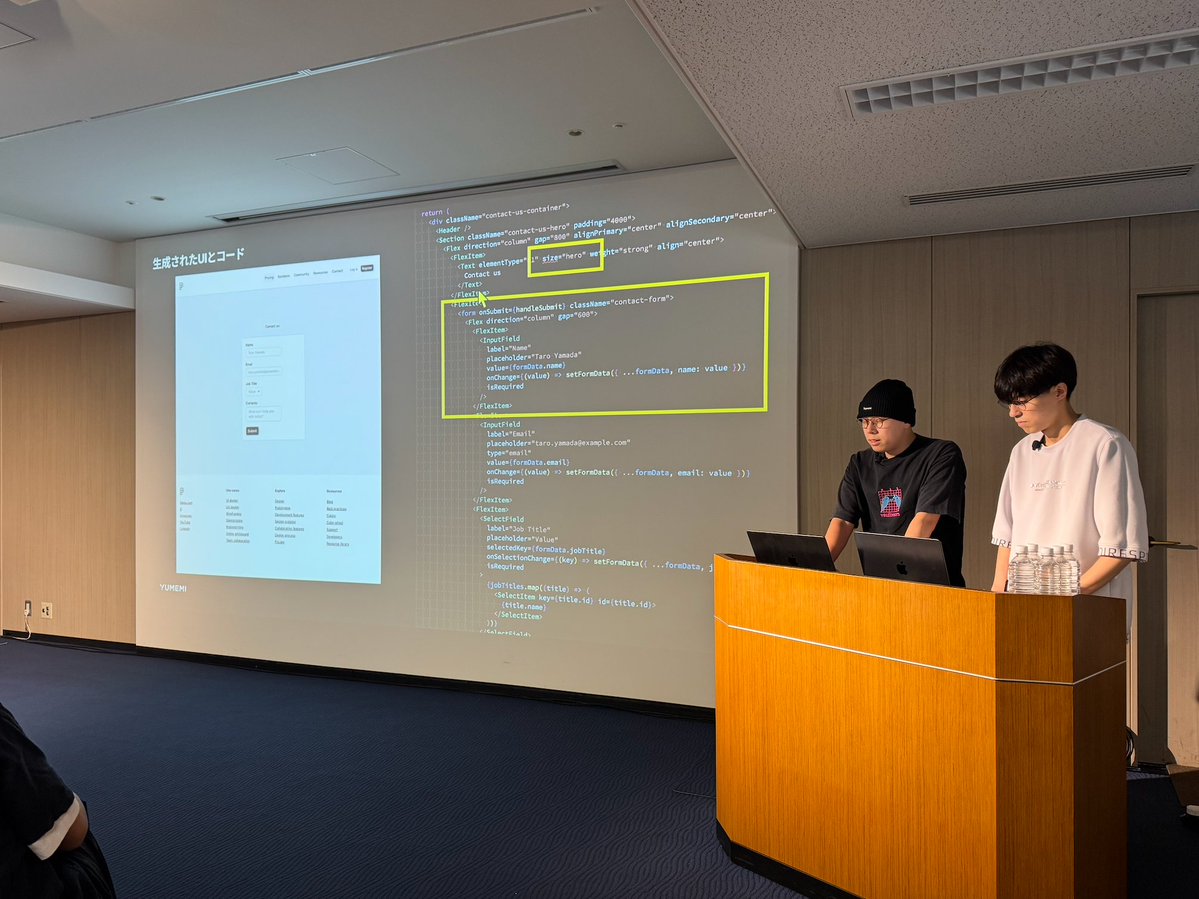
ゆめみの@szkyudi と土居さんが登壇!Demoを盛りだくさんで望んでいただきました 会場から拍手も👏 #DevModeMCPFigma
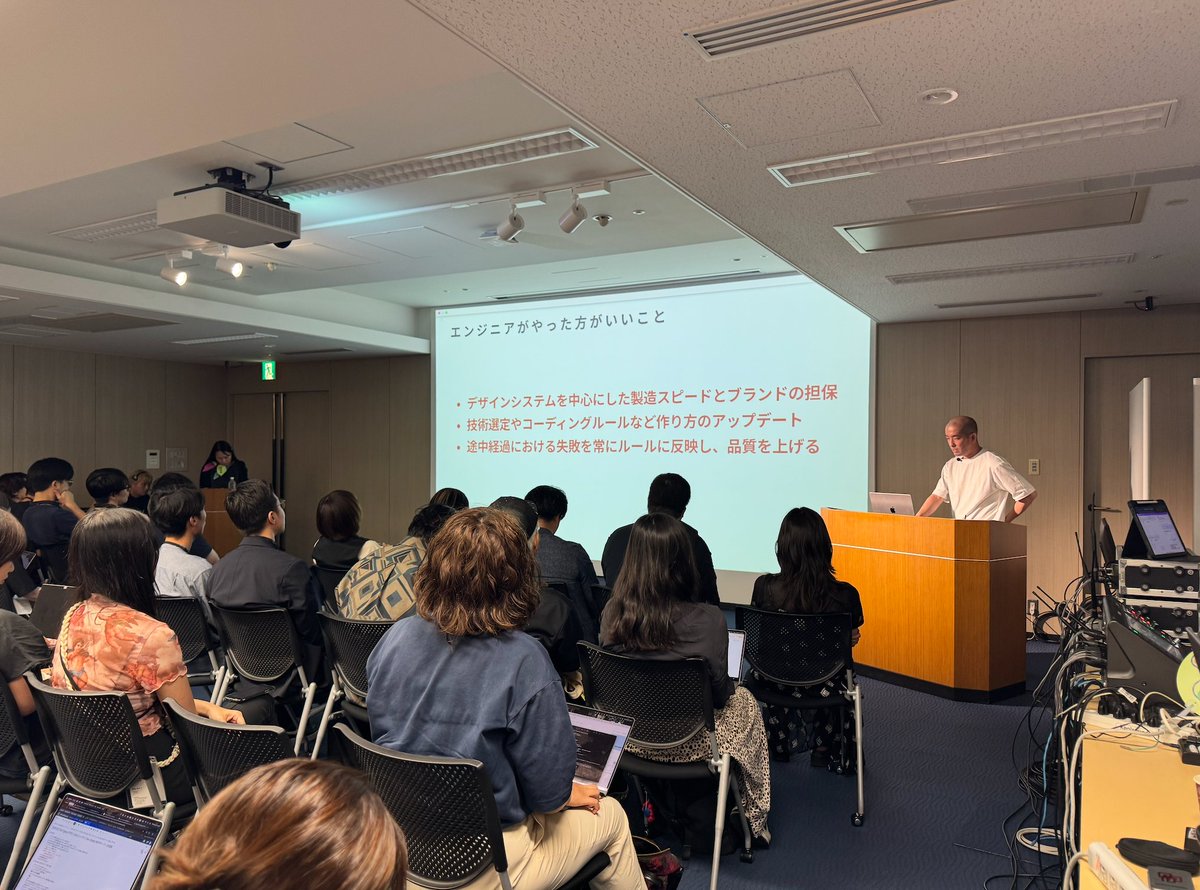
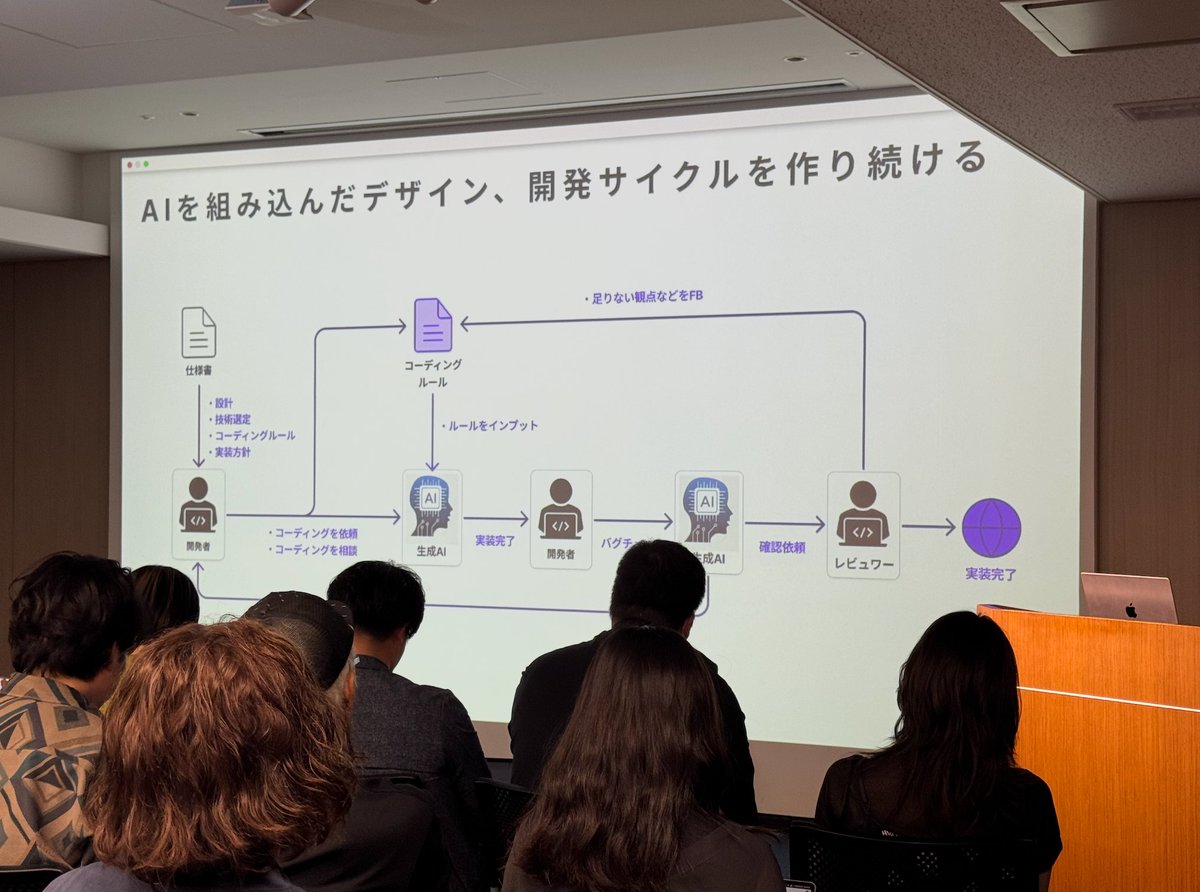
bravesoft 木戸さんの講演では、なぜデザインシステムを実装したか?の経緯を踏まえて、現在取り組むAIを組み込んだ、デザイン・開発プロセスまでをご紹介👀 オンライン参加は events.figma.com/des-to-code-MC… #DevModeMCPFigma


デザインからコードへ:Dev Mode MCPサーバーの活用がはじまりました👀 会場では、Figmaカップケーキ🍰もご用意しています オンライン参加は👇 events.figma.com/des-to-code-MC… #DevModeMCPFigma


本日18時より、デザインからコードへ:Dev Mode MCPサーバーの活用を開催です!絶賛リハ中 会場ご参加のみなさま、お待ちしております🙌 オンライン参加は👇 events.figma.com/des-to-code-MC… #DevModeMCPFigma

先日来日したCPO山下祐樹(@yuhkiyam )へのインタビューが @OffTopicJP にて 公開されました! ぜひご覧👀ください🙌
Figma (@figma) Chief Product OfficerのYuhki Yamashita (@yuhkiyam)をインタビューしました! 1/ 商品ラインナップを倍増 2/ Figmaの商品開発プロセス 3/ ユーザーハックから生まれた商品 4/ AIで重要なのは「遊び心」と「好奇心」 5/ AI時代でどのように仕事が変わるのか 詳細は↓
【満員御礼🙌ありがとうございます!】 7月24日開催 「デザインからコードへ:Dev Mode MCPサーバーの活用」の会場参加については定員に達したため、締め切らせていただきました オンライン参加は受け付けておりますので、ぜひご参加ください👀 events.figma.com/des-to-code-MC…

A few Grid (still in beta) updates for you → Set min and max → Delete columns/rows → Adjust multiple grids
Figma Make 面白いな。短冊ジェネレーター作ってみたので書いてみてください😃 beige-logo-19155030.figma.site . #figma @FigmaJapan #七夕
Shipped: Figma is now available in Español (España and latinoamérica) and Português (Brasil)
🤖先日発表したFigma公式: Dev Mode MCPサーバーに関する反響にお応えして、7月24日にイベントを開催することになりました 会場参加・オンライン参加ともに👇からぜひご登録ください events.figma.com/des-to-code-MC… みなさまのご参加お待ちしております 🙌

🆕ストロークのバリアブル幅(可変幅)に対応🎨 新しいバリアブル幅編集ツールを使えば、パス上の任意のポイントでストロークの幅を調整できます(Figma DrawとFigma Designでご利用可)。 タブレットでの筆圧感知にも対応、動画を是非ご覧ください! help.figma.com/hc/en-us/artic…
Variable width stroke: For those of you who need control over the width of every single point along a stroke
🆕Figma Makeでライブラリを参照🎨 既存のライブラリからMake にコンテキストとしてスタイル(カラーやタイポグラフィなど)を渡せるようになりました。またguidelineのMarkdownファイルでAIモデルに追加ルールの指定もできます。 help.figma.com/hc/en-us/artic…
New in Figma Make: Bring styling context from an existing library into Make and specify additional rules to follow to keep things looking consistent
🆕Figma Sitesのアップデート⚙️ Sitesの要素をコードでデザインできるCode Layersが追加されました!既存のデザインへのカスタムインタラクションの追加や、ゼロからコードで作成することもできます。もちろんプロンプトでも、直接コードでも編集可能です。ぜひお試しを🙌 figma.com/ja-jp/release-…
Breaking down code layers
IVSのサイドイベント「Startup Podcast Connect 2025」にてFigmaのブース出展もいたします🙌 IVSにご参加の際はぜひお立ち寄りください @oinariiisan イベント楽しみ&私たちも楽しみます😍 #IVS2025 #SPC2025
『Startup Podcast Connect 2025 』🎙️ スタートアップフレンドリーなスポンサー企業様をご紹介📣 1/5 ーFigma Japan @figmajapan 様 デジタルプロダクトを共に創る人々のためのデザイン&開発プラットフォーム figma.com…
Figma CPO(最高製品責任者)山下来日時のインタビューを @WD_editors にご掲載いただきました😍 necco inc.阿部文人さん(@abefumito)、中川小雪さん(@necco_nakagawa)、インタビューありがとうございました! @yuhkiyam が考えるプロダクト開発の起点も読めますので、ぜひWeb Desining…
📣 Web Designing Web 更新情報 📣 《特別対談》Figmaの最高製品責任者・山下祐樹さんに、necco inc.阿部文人さん(@abefumito)と中川小雪さん(@necco_nakagawa)が現場視点で聞いた! Figmaが描く“これからのデザイン”とは? webdesigning.book.mynavi.jp/article/22930/
FigmaのCPO山下祐樹 @yuhkiyam を迎えて開催した、Maker Collective Tokyoのイベントの様子をYouTubeで公開中です✨ Configの最新情報を日本語でサクッとチェックできるだけでなく、FigJamやFigma Design、Dev Mode、Figma Slides、Figma Buzz、Figma Draw、そしてFigma…
