
Atharv Choughule
@AtharvChoughule
worst critic at u r service
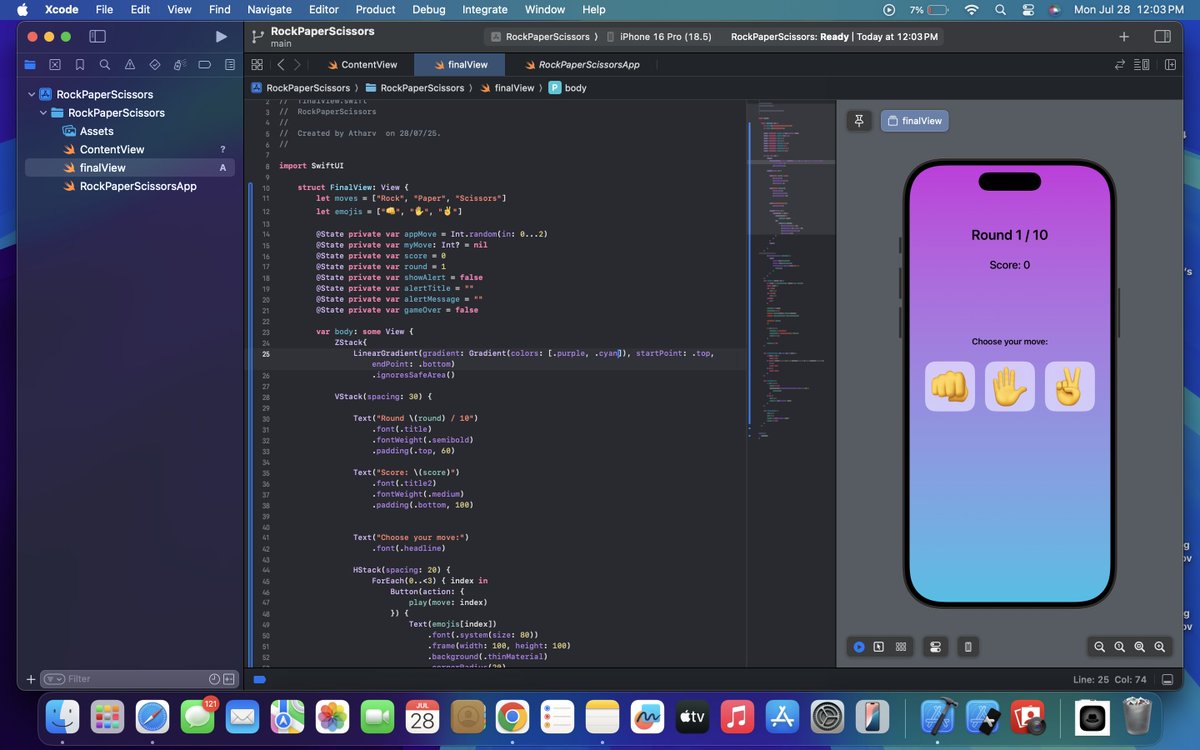
Day 25 of #100DaysOfSwiftUI Built a Rock, Paper, Scissors game as a part of challenge

Unfortunately was not to able grab the podium finish, but returning back with experiences and motivation from gathered from various awesome people i meet

Day 24 of #100DaysOfSwiftUI: Wrapped up Project 3. Completed the review + all 3 challenges. Reinforced concepts like modifier order, custom view modifiers, and cleaner view composition. #Swift #SwiftUI #iOSDev #100DaysOfCode
Day 23 of #100DaysOfSwiftUI: Started Views and Modifiers. Learned about view struct internals, modifier order, some View, conditional and environment modifiers, and custom view composition. Deeper dive into SwiftUI's mechanics. #Swift #SwiftUI #iOSDev #100DaysOfCode
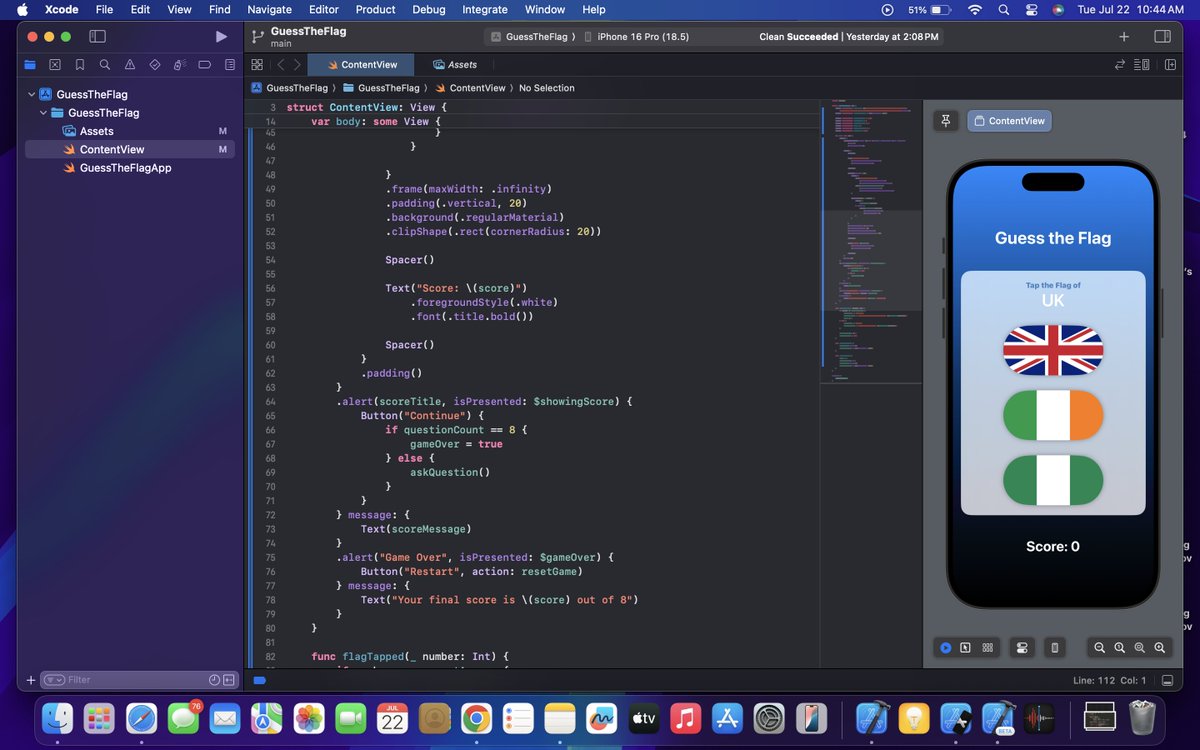
Day 22 of #100DaysOfSwiftUI: Finished Guess the Flag with scoring, feedback for wrong answers, and a full game loop with 8 questions and a reset. A solid challenge in state and game logic. #Swift #SwiftUI #iOSDev #100DaysOfCode

Day 21 of #100DaysOfSwiftUI: Refined Guess the Flag with stacked flag buttons, score alerts, and custom styling. Nice progress on layout and design polish. #Swift #SwiftUI #iOSDev #100DaysOfCode

guys I made to @IndeHub Hackathon finals, Bangalore here I come.
Day 20 of #100DaysOfSwiftUI: Started Guess the Flag. Worked with VStack, gradients, images, buttons, and alerts. Great intro to UI layout and interaction in SwiftUI. #Swift #SwiftUI #iOSDev #100DaysOfCode
Day 19 of #100DaysOfSwiftUI: Built a temperature converter app (Celsius <-> Fahrenheit <-> Kelvin). Practiced forms, pickers, and live data conversion in SwiftUI. Simple but solid challenge. #Swift #SwiftUI #iOSDev #100DaysOfCode
made it into the semi final of @IndeHub Hackathon next target is Bangalore #wwdc #SwiftUI #ios
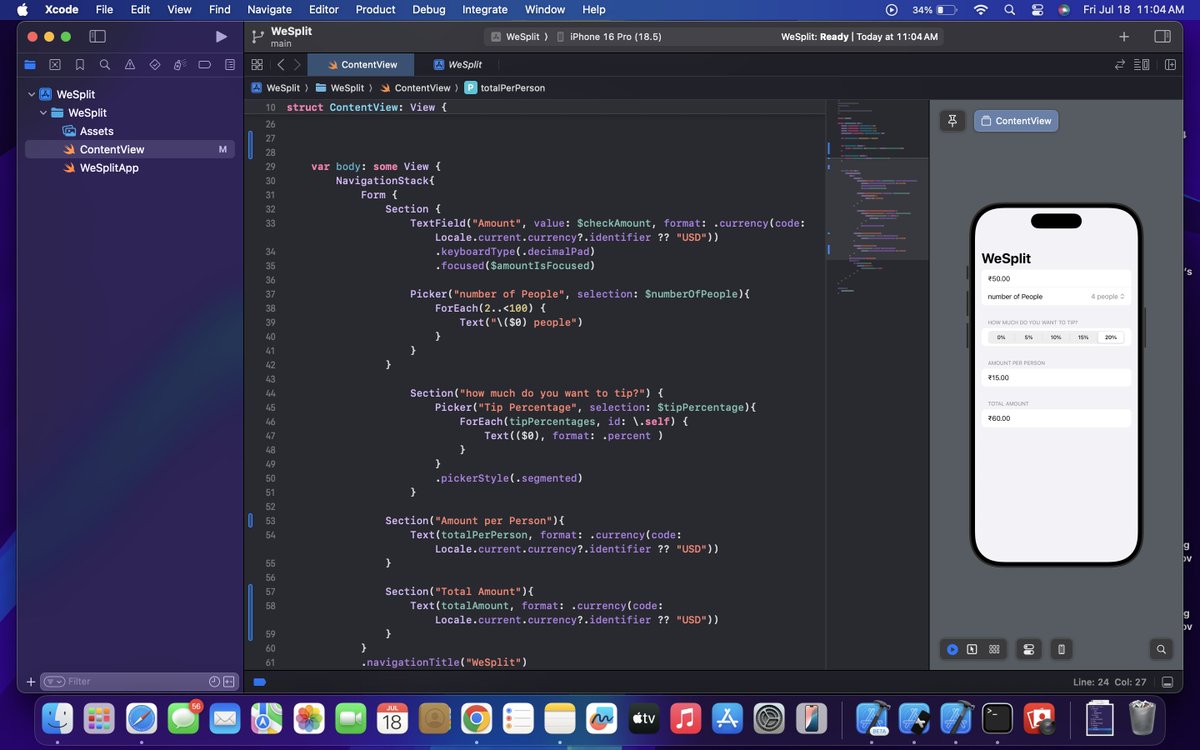
Day 18 of #100DaysOfSwiftUI: Finished the WeSplit challenge — added a header for “Amount per person” and a section for the total check amount including tip. Reinforced layout and logic with hands-on tweaks. #Swift #SwiftUI #iOSDev #100DaysOfCode

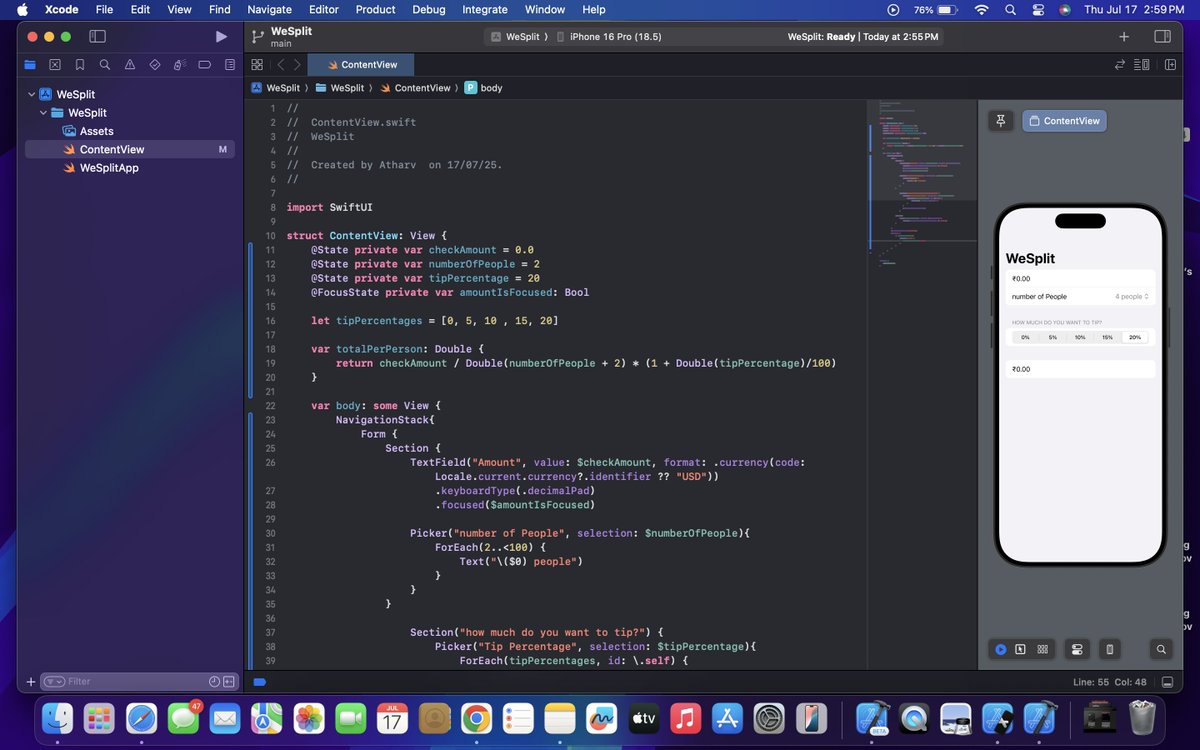
Day 17 of #100DaysOfSwiftUI: Worked on user input for WeSplit used TextField, pickers, segmented controls, calculated per-person total, and added keyboard dismissal. SwiftUI’s form handling is smooth. #Swift #SwiftUI #iOSDev #100DaysOfCode

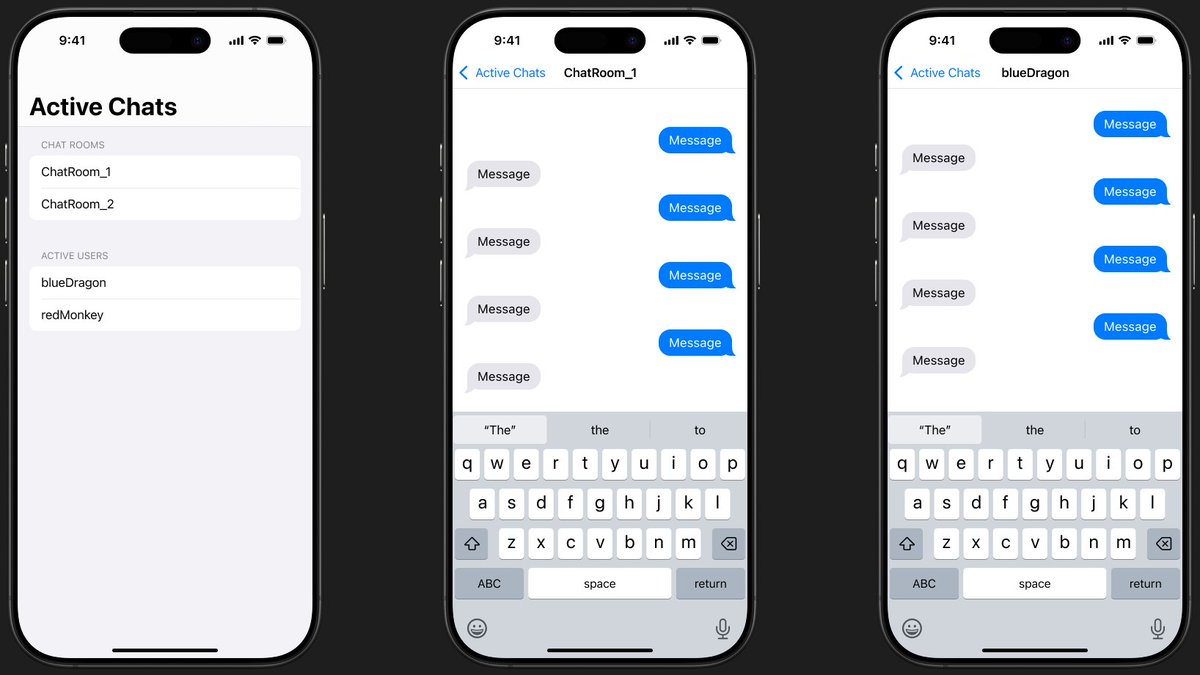
Demo video for ChAir aka ChatOverAir tested on iPhone SE (second generation) and iPhone 15 running on iOS 18.5 for those with iOS26 can test it on : testflight.apple.com/join/qHB1nmKj #iOS26 #SwiftUI #AppDevelopment #ios #LearnInPublic #WWD2025 #Tech
last night I wrapped up the ChatOverAir project for submission basis for @IndeHub hackathon, it still requires few changes before I can release it. Yesterday I truly regretted not having good setup like @ayushmokal6 to take an aesthetic pic, peace out ✌️ #WWDC25 #iOS26 #swiftui

Day 16 of #100DaysOfSwiftUI: Started Project 1 (WeSplit). Learned about app structure, forms, navigation bars, managing state, bindings, and creating views in a loop. First real hands‑on build. #Swift #SwiftUI #iOSDev #100DaysOfCode
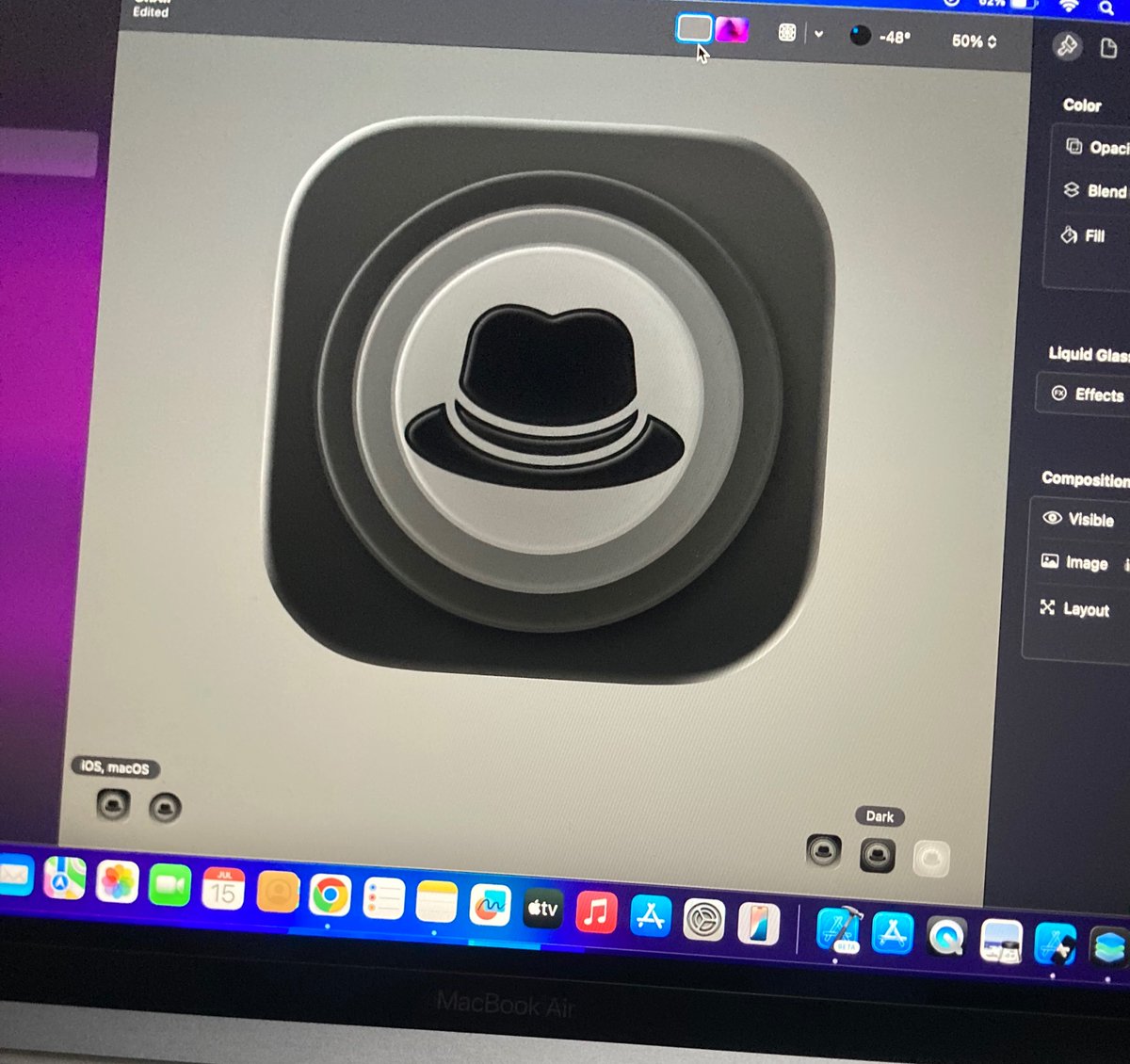
yesterday I tried out the new icon composer by @Apple that was unveiled during #WWDC25, this icon is for the app I am working on for @IndeHub Hackathon, I guess the design turned out to be decent. #WWDC25 #iOS26 #xcode #SwiftUI

Day 15 of #100DaysOfSwiftUI: Took time to review everything from day 1–14 types, optionals, functions, closures, structs, classes, protocols, and more. A useful reset before moving ahead. #Swift #SwiftUI #iOSDev #100DaysOfCode
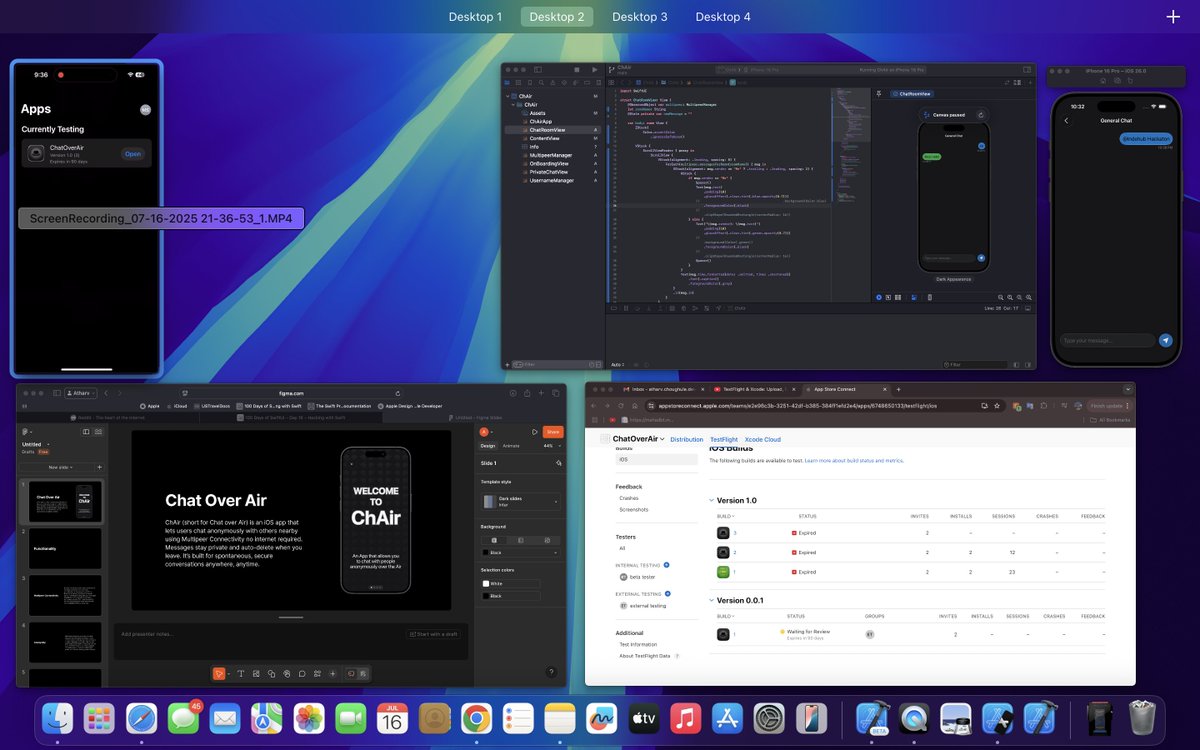
initial design is ready for @IndeHub Hackathon #iOSDevelopment #SwiftLang #SwiftUI #Xcode #AppleDeveloper #AppDev #MobileDevelopment #iOSApp #LearnSwift #TechCareer #BuildInPublic

Day 13 of #100DaysOfSwiftUI: Covered protocols, opaque return types, extensions, and protocol extensions. Great tools for writing flexible, reusable code in Swift. #Swift #SwiftUI #iOSDev #100DaysOfCode