Abu Bakkar Siddique
@AbuBakkar2502
Full-Stack Developer | Building Scalable APIs with Node.Js, Frontend with NextJS. Focused on creating impactful projects and open-source contributions
I tried Vibe-Code and made BlurImg in 10 minutes. I think I should polish it and make it live. What's your opinion?
It was my first PR at tayog.in Feels amazing to contribute to a platform that’s empowering researchers and academics. Sign up and explore how Tayog is shaping the future of research!

Can't stop myself from doing this!! Just loved it @onlookdev
Another big PR in the works at tayog.in! Packed with new features that will take the platform to the next level. Can’t wait to see it live! #TechForResearch

Cap’s my hero—not just for the shield, but for the stamina. “I can code all day.” Debugging like I’m avenging something. #ICanDoThisAllDay #CodeAvenger #CaptainCoder
When you truly love what you're doing, you don’t get bored.
Spending my summer vacation doing an internship as a full stack developer and freelancing. Half the day in front of the laptop—just me, my laptop, and endless lines of code, no sun, no fun 🌞💻 #DeveloperLife #SummerGrind
Landed a freelance gig and officially started my journey as a freelancer! 🚀 #freelance #studentlife #growth
Made 9 more PRs to @onlookdev Waiting for the review and merge them successfully @FlyaKiet #OpenSource

Exploring the full codebase of @onlookdev one of the best open-source projects with clean structure and solid robustness. Feeling amazing to contribute! Just made PR to enable crawling any website via prompt and added ESLint integration for LLM responses. Shoutout to @FlyaKiet


Merged my 2 contribution to @onlookdev 9200+ star on GitHub Thanks for merging my contribution. Excited to make more contributions to Onlook. #onlook #opensource #github


A online code snippet market place where users can sign-up as a developer or user. This is a Monorepo project made using Turborepo, I have used a separate express backend for the interactions and NextJS for frontend and for Authentication using Next-Auth github.com/SoloDevAbu/Sni…

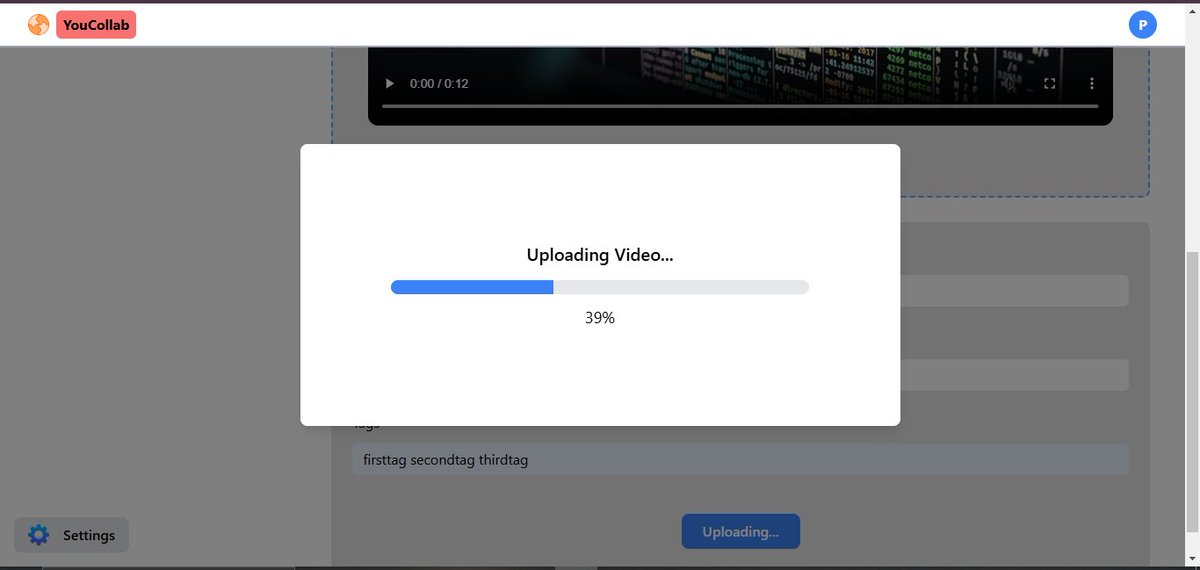
Finally Video is posting to YouTube through the youtuber dashboard on confirmation. Feeling so excited to make it production ready Special thanks to @kirat_tw @piyushgarg_dev @codewithharry GitHub github.com/SoloDevAbu/You… #editorYoutubercollaboration #Collaboration


After YouTuber's channel add using Google's OAuth 2, now Make the functionality When Editor uploads video then it is uploaded to AWS S3 using presigned url. Thanks @piyushgarg_dev for you S3 videos on YouTube also please Guide me if you can Project GitHub github.com/SoloDevAbu/You…

Only few more steps to make this project ready for production, now users can successfully add their YouTube channel using OAuth 2 verification. @kirat_tw @100xDevs #WebDevelopment #javascript


Hello @kirat_tw , making the project for Editors and Youtuber Collaboration you discussed in a video. Launching it may be in 2,3 days. Please check this out github.com/SoloDevAbu/You… Also I'm learning from Cohort 2 @100xDevs



A fun project for Story generation based on Emojis Very basic and simple UI Try it emoji-story-telling.vercel.app Github github.com/SoloDevAbu/emo…


Want to get your favourite Pokemon 💥 In my new Project, just put the number and press the search button and get your favourite Pokemon Link poke-finder-nine.vercel.app #webdevelopment #javascript #API

Exciting to share my new FullStack blogging website!! Not the traditional blogging, here using node-cron the backend make API call to news API and post the data, and show the article with image, title and description. try it blog-genie-sigma.vercel.app comment your thoughts on this


